
Що таке Основні веб-показники в Google Search Console?
В кінці травня минулого року, а точніше 28 травня 2020 року, Google почав більш активно враховувати показники, які пов’язані зі швидкістю, чуйністю і візуальною стабільністю макета сайту, в якості одного з найголовніших чинників ранжирування в результатах пошуку. Так активно, що навіть виділив для цих показників особливе місце в інструменті Google Search Console. Всі ці дані тепер доступні в розділі Основні веб-показники (по-англійськи Core Web Vitals). У цьому розділі ви можете побачити оцінку сторінок вашого сайту з точки зору швидкості їх завантаження: повільно (неефективні), середньо (потребують пришвидшення) і швидко (ефективні сторінки). Оцінити свій сайт з точки зору інтерактивності, а також виміряти візуальну стабільність макету.
Дані показники сегментовані окремо для мобільних пристроїв (на першому місці) і для настільних комп’ютерів (ПК).
Основні веб-показники – це набір показників, заснованих на фактичній взаємодії реальних користувачів з вашим сайтом. До даного набору відносяться такі параметри зручності використання в Інтернеті, як час завантаження сайту, чуйність дизайну, а також стабільність контенту, коли він завантажується при відкритті сторінки. Під стабільністю контенту розуміються такі випадки, як, наприклад, коли ви натискаєте якусь кнопку, а після повного завантаження сторінки виявляється, що ви випадково натиснули не ту кнопку. Іншими словами, при завантаженні сторінки всі її елементи повинні бути промальовані і перебувати на своїх місцях. Адже це так дратує користувачів, коли контент несподівано переміщається під покажчиком мишки або під пальцем.
Як відбувається оцінка якості сторінки?
Оцінка якості сторінки (URL) базується на анонімних даних, які збираються при відвідуванні сайту реальними користувачами, що використовують браузер Chrome. Ці дані сигналізують про аспекти взаємодії користувачів з веб-сторінкою вашого сайту. В Google вважають, що чим більше розвинений і оптимізований кожен окремий сайт, тим привабливішим Інтернет стає для користувачів в усіх веб-браузерах і на різних пристроях.
Для оцінки якості сторінки Google використовує такі сигнали:
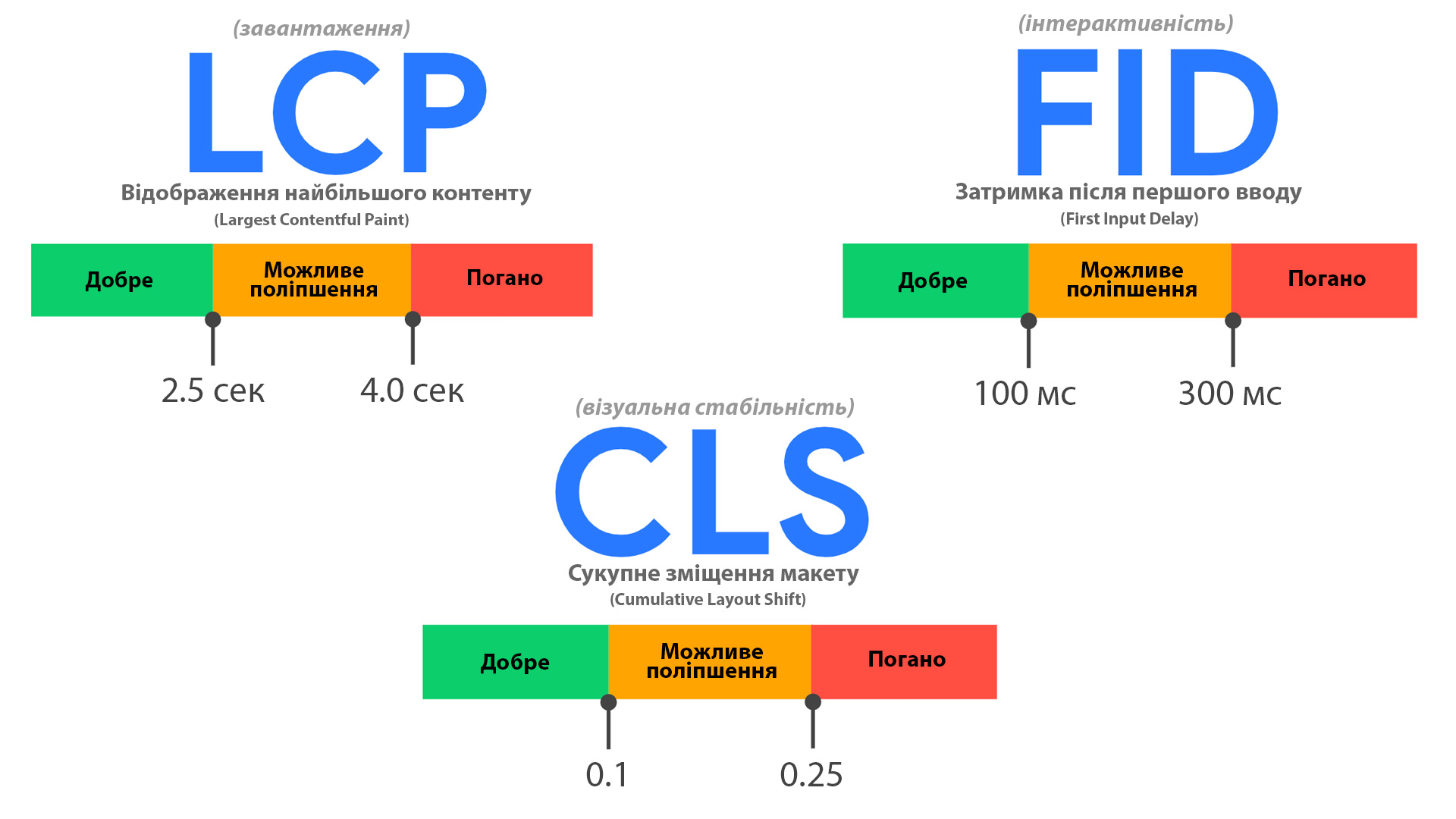
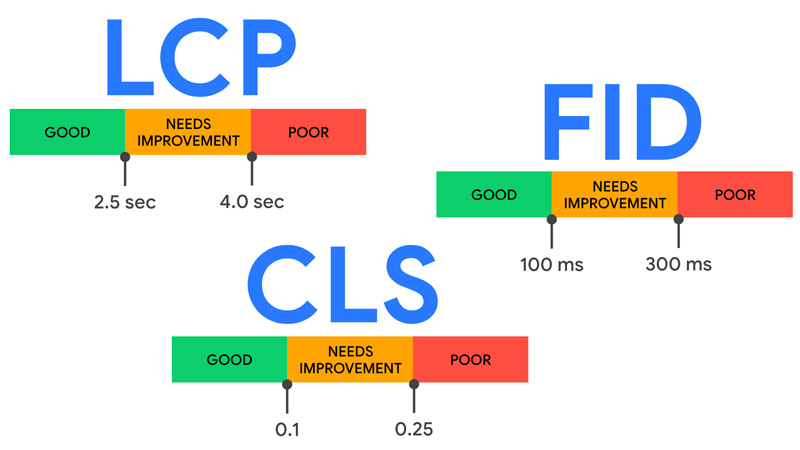
- Відображення найбільшого контенту (Largest Contentful Paint – LCP). Даний сигнал (або параметр) дає уявлення про швидкість завантаження всієї сторінки. Якщо значення LCP становить менше 2,5с від початку завантаження сторінки, швидше за все такою сторінкою користувач буде задоволений. Якщо основний контент сторінки завантажується і стає видимим швидко, користувач не буде розчарований та не піде на інші сайти. До найбільших елементів контенту можна віднести картинку, відео або об’ємний блоковий елемент з текстом. Почитайте нашу об’ємну статтю про проблему з LCP та як її вирішити.
- Затримка після першого вводу (First Input Delay – FID). Даний сигнал символізує враження про інтерактивність сторінки та швидкодію вашого сайту. Параметр FID вимірює час від моменту, коли користувач вперше взаємодіє зі сторінкою (наприклад, клацає по посиланню, або натискає кнопку, і так далі) до моменту, коли браузер починає обробку даної взаємодії. В Google вважають, що значення FID має бути нижче 100 мс, щоб такою сторінкою було зручно користуватися.
- Сукупне (накопичувальне) зміщення макета (Cumulative Layout Shift – CLS). Даний параметр вимірює візуальну стабільність макету; він покликаний дати кількісну оцінку тому, як часто користувачі стикаються з несподіваними для них зрушеннями макета. Наприклад, коли ви вже деякий час читаєте статтю, і раптом на сторінці щось раптово змінюється: без попередження текст кудись переміщається; ви збираєтеся натиснути на посилання або кнопку, але за мить до кліку даний елемент зміщується, і ви в кінцевому підсумку натискаєте щось інше! Оптимальним параметром є CLS зі значенням нижче 0,1. Вимірювання параметру проводиться за шкалою від 0 (без зміщення або зсуву макета) до 1 (максимальне зміщення макету). Почитайте нашу об’ємну статтю про проблему з CLS та як її вирішити.
Візуально сигнали оцінки якості сторінки виглядають так:
Оцінку основних веб-показників вебмайстри зможуть побачити не тільки в Google Search Console, але і в таких популярних інструментах розробника, як Lighthouse і PageSpeed Insights від компанії Google. Дана оцінка дозволить вебмайстру вжити необхідних заходів і вирішити проблеми при їх наявності.
Як оцінка якості сторінки впливає на рейтинг сайту в пошуку?
Сигнали, отримані з розділу Основних веб-показників, враховуються поряд з існуючими сигналами ранжирування в пошуку, включаючи зручність для мобільних пристроїв, безпечний перегляд та HTTPS, а також відсутність надокучливих міжсторінкових оголошень.
Хоча всі компоненти оцінки якості сторінки важливі, Google, як і раніше, надає пріоритет сторінкам з більш якісною інформацією в цілому, навіть якщо деякі аспекти взаємодії зі сторінкою не відповідають всім вимогам. Висока оцінка якості сторінки не скасовує наявності на сайті якісного, корисного і релевантного контенту. У випадках же, якщо в Google є вибір серед декількох сторінок зі схожим контентом, тоді висока оцінка якості сторінки буде вирішальним сигналом для більш високого рейтингу сайту в результатах пошуку.
Як заявляє Google, деякі з Основних веб-показників вже мають вплив на результати пошуку, а більш повний вплив буде реалізовано, починаючи з травня 2021 року. Тому, якщо ви хочете й надалі займати лідируючі позиції в результатах Гугл пошуку, вам варто вже зараз підготуватися до змін в ранжуванні.
Підбиття підсумків
Під зручністю сторінки розуміється комплекс сигналів, що показують, якою мірою користувачам комфортно, а також просто взаємодіяти з такою сторінкою. Зручність оцінюється за основними веб-показниками, до яких відносяться швидкість завантаження сторінки, інтерактивність і візуальна стабільність макету.
Прекрасний досвід роботи зі сторінкою сприяє більшій активності користувача. А погане сприйняття сторінки може перешкодити користувачеві знайти цінну інформацію на сторінці.
Компанія Google враховує взаємодію користувачів з сайтами і вважає, що, включивши ці нові сигнали в результати пошуку, допоможе зробити Інтернет кращим для всіх. Додавши зручність сторінки в якості сигналу при ранжуванні результатів пошуку до сотень інших, діючих сигналів, Google декларує прагнення допомогти людям легше отримувати доступ до потрібної інформації та релевантних сторінок.