
Простий спосіб налагодження сайту на WordPress
Якщо ви працюєте над темою або плагіном в WordPress і вважаєте себе хорошим розробником, значить ви напевно використовуєте налагодження. Якщо ви тільки розробник-початківець на ВордПрес, тоді вам настійно рекомендується його використовувати. Головне не забувайте, що налагодження призначено для локального використання і не повинно використовуватися на сайті в мережі Інтернет. Для цих цілей краще всього підходить локальний сервер, наприклад, на базі Денвер, XAMPP та схожих інструментах веб-розробника.
На жаль, не всі розробники слідують цій пораді, можливо через те, що забувають про інструменти налагодження, вбудовані в WordPress, або ж просто не знають, як їх використовувати.
Якщо ви не знаєте як використовувати вбудоване налагодження в двигуні ВордПрес, значить вам може стати в нагоді інформація з даної публікації.
Налагодження за допомогою WP_DEBUG
Найважливіший інструмент налагодження в WordPress – це функція WP_DEBUG.
WP_DEBUG – це булева константа, яка запускає режим налагодження у всьому сайті на WordPress. WP_DEBUG надає зручний спосіб усунення неполадок, коли щось не так з вашим сайтом. Ця функція включається в файлі wp-config.php в корені сайту.
Щоб включити режим налагодження WP_DEBUG, знайдіть наступний рядок коду у файлі wp-config.php:
define ('WP_DEBUG', false);
Потім замініть false на true і збережіть файл.
Коли встановлено значення true, ви будете бачити повідомлення PHP, наприклад про критичні помилки в коді або ж про використання застарілих функцій.
Застарілі функції, які містяться в різних версіях WordPress, стають такими після внесення змін в ядро CMS, або ж після зміни сумісності з більш новими версіями PHP. Важливо виявляти такі функції і замінювати їх на більш сучасний аналог (а значить, на більш безпечний або швидший).
Щоб відключити константу, просто замініть true на false. За замовчуванням для WP_DEBUG встановлено значення false.
Ведення журналу помилок за допомогою WP_DEBUG_LOG
Іншим зручним інструментом є WP_DEBUG_LOG, який може використовуватися спільно з WP_DEBUG для збереження всіх повідомлень про помилки у файлі debug.log. Це особливо корисна функція, якщо ви хочете розбирати помилки пізніше, а не під час роботи з сайтом.
Щоб включити ведення журналу помилок, просто додайте наступний рядок коду в файл wp-config.php:
define ('WP_DEBUG_LOG', true);
Після того, як ви включили це налаштування, ви знайдете журнал помилок debug.log в каталозі /wp-content/ вашого сайту.
Відображення помилок на сайті за допомогою WP_DEBUG_DISPLAY
Якщо ви не хочете, щоб повідомлення про помилки показувалися прямо в браузері на сторінках вашого сайту, ви повинні використовувати WP_DEBUG_DISPLAY. Це ще одна корисна константа, яка дозволяє вам контролювати відображення налагоджувальних повідомлень всередині HTML-коду вашого сайту. Значення за замовчуванням true показує помилки і попередження по мірі їх появи. Зміна цього параметра на false приховає всі помилки.
Ця константа повинна використовуватися в поєднанні з WP_DEBUG_LOG.
Щоб використовувати цю функцію, просто додайте наступний рядок коду в файл wp-config.php:
define ('WP_DEBUG_DISPLAY', false);
Всі налагоджувальні налаштування разом
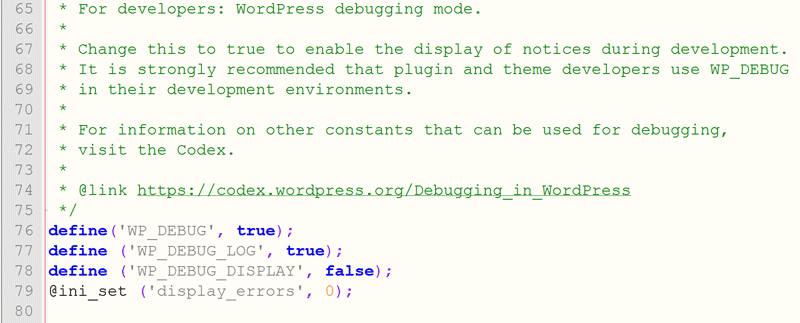
Ось так виглядають всі три налаштування разом:
// включаємо налагодження
define ('WP_DEBUG', true);
// говоримо WordPress, щоб він записував все помилки в /wp-content/debug.log
define ('WP_DEBUG_LOG', true);
// відключаємо показ повідомлень про помилки на сайті в браузері
define ('WP_DEBUG_DISPLAY', false);
// також ми можемо примусово змусити ВордПрес не показувати помилки на екрані
@ini_set ('display_errors', 0);
Важливо пам’ятати, що функції налагодження не слід використовувати на сайті в мережі Інтернет. Ці функції корисні під час розробки, але вони можуть бути небезпечні на реальному сайті, оскільки зловмисники матимуть доступ до важливої інформації про ваш код, шляхи до файлів і т.п.