
Як додати віджет сторінки Facebook на свій сайт
Практично для кожної соціальної мережі і платформи є власний спосіб генерації і вбудовування коду, який дозволяє відображати кількість підписників, можливість підписатися на сторінку, поставити лайк та/або поділитися. І додати такий віджет на свій сайт, в основному, не складає особливих труднощів.
У сьогоднішній статті ми розглянемо те, як на практиці додати віджет з відображенням свого профілю в соціальній мережі Facebook на свій власний сайт. За допомогою цього віджету ви зможете просувати будь-яку загальнодоступну Сторінку Facebook на своєму сайті. Відвідувачі вашого сайту зможуть поставити Сторінці позначку «Подобається» і поділитися нею прямо на вашому сайті. Такий віджет можна використовувати на всіх сторінках сайту.
Соціальна мережа Facebook дійсно хоче, щоб ви мали можливість демонструвати її платформу, тому процес додавання різних віджетів на свій сайт максимально спрощений. Фейсбук має цілу низку соціальних плагінів (віджетів), які ви можете легко налаштувати для своїх сайтів. Всі ці плагіни детально розписані на сторінці документації для розробників (адреса: https://developers.facebook.com/docs/plugins). Тут ви знайдете такі віджети (або ж плагіни), як Плагін «Група», Кнопка «Зберегти», Кнопки “Подобається”, “Поділитися” та “Цитувати”, Плагін “Сторінка” та інші. У сьогоднішньому практичному уроці ми розглянемо віджет Плагін “Сторінка”. Якщо у вашого сайту є сторінка на Facebook, наприклад, як у нас є сторінка SebWeo, ви можете легко додати віджет з нею на свій сайт. Все, що вам потрібно зробити, це вказати URL своєї сторінки в Facebook і зробити невеликі налаштування.
Як додати віджет сторінки в Facebook на свій сайт
Крок №1. Відкрийте інструменти Facebook для розробників
Увійдіть на Facebook та перейдіть на сторінку документації плагіну “Сторінка” для розробників. Адреса: https://developers.facebook.com/docs/plugins/page-plugin/.
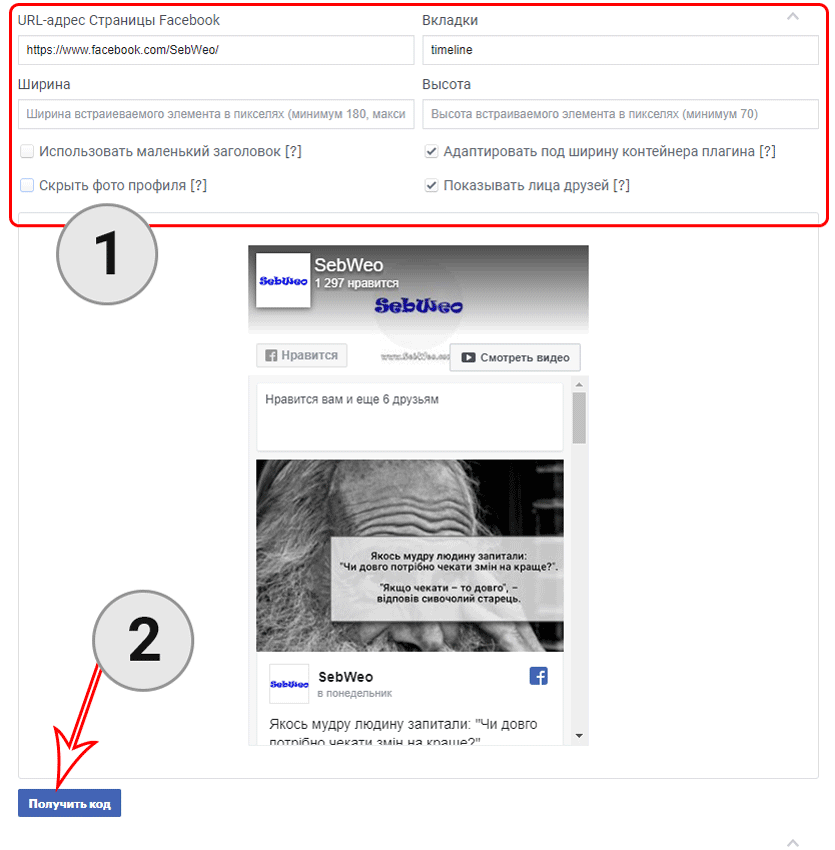
Крок №2. Налаштуйте відображення віджету на свій смак.
Вкажіть посилання (URL-адресу) вашої сторінки на Фейсбук. Також вкажіть потрібні налаштування віджета: його ширина і висота в пікселях, чи показувати обличчя друзів у віджеті, а також видимість фото обкладинки вашої сторінки.
Вносячи зміни в налаштування, трохи нижче ви відразу будете бачити демо попереднього перегляду. Так ви зможете оптимально налаштувати відображення віджета під свій сайт.
Після цього натисніть кнопку Отримати код.
Крок №3. Оберіть спосіб вставки віджета. Додайте код на свій сайт
Після натискання кнопки Отримати код з’явиться спливаюче вікно з 2-ма можливими варіантами для вставки.
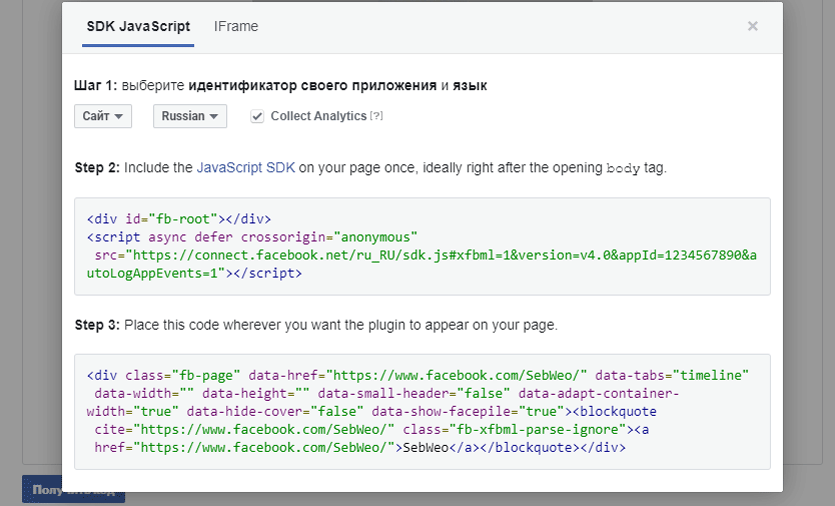
1-й варіант: SDK JavaScript.
Цей варіант має на увазі, що ви додаєте в код свого сайту певний скрипт, який далі робить завантаження віджету.
- Виберіть ідентифікатор свого застосунку, а потім мову, на якій буде відображатися віджет.
- Скопіюйте код в першому блоці і вставте його в код свого сайту. Рекомендується його вставляти одразу після відкриття тега
<body>. - Скопіюйте код у другому блоці і вставте його в код свого сайту в тому місці, де ви хочете, щоб з’явився віджет. При бажанні, таких віджетів ви можете додати кілька на сторінці в різних місцях.
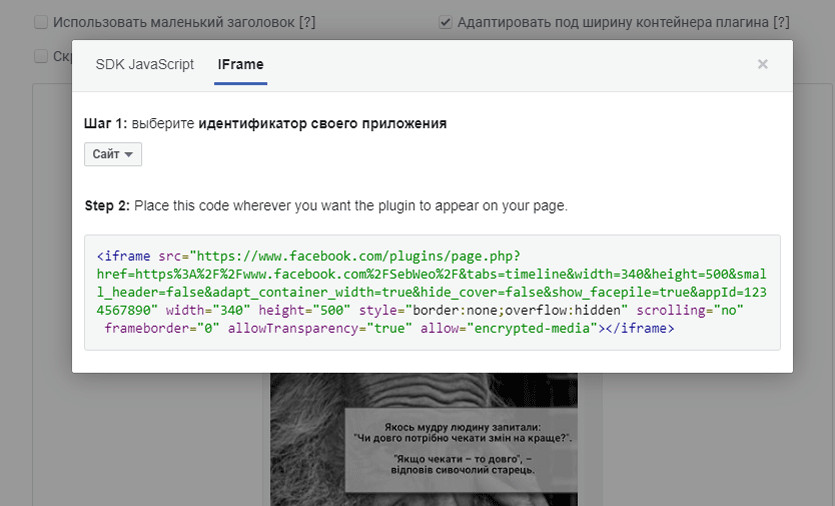
2-й варіант: Вставка віджета через iframe.
За допомогою цього способу завантаження віджета буде здійснюватися з сайту Фейсбук через <iframe>.
- Виберіть ідентифікатор свого застосунку, а потім мову, на якій буде відображатися віджет.
- Скопіюйте код в першому блоці і вставте його в код свого сайту в тому місці, де ви хочете, щоб з’явився віджет. При бажанні, таких віджетів ви можете додати кілька на сторінці в різних місцях.
Після того, як ви додасте код віджету в вихідний код свого сайту, ви зможете побачити роботу віджета Фейсбук в дії.
Якщо вам потрібно додати кнопку з підпискою на YouTube канал, за лінком ви знайдете детальну інструкцію.
От і все. Сподіваємося, що дана інструкція буде вам корисною!