
Як налаштувати меню на ВордПрес
Одна із зручностей сайтів на движку WordPress – це можливість створювати та налаштовувати довільне меню прямо із адмінки (починаючи з версії WP 3.0). Давайте більш детально розглянемо цю зручність по пунктах.
Визначення меню
Щоб створити меню для сайту на Вордпрес спочатку заходимо в Консоль – Зовнішній вигляд – Меню і перевіряємо, чи є там яке-небудь меню.
Якщо ви тільки починаєте розробляти нову тему, або ваша тема не налаштована належним чином – цілком можливо, що у вищевказаному місці ви не виявите ніякого меню.
Якщо це так – для початку потрібно включити підтримку меню для використовуваної теми. Робиться це просто: у файл functions.php додаємо невеликий код.
add_theme_support ('menus');
Він трошки застарілий і є більш просунутий спосіб: включення підтримки меню і одночасно реєстрування областей розміщення в темі.
Для цього використовуйте код (замість попереднього; у файлі functions.php) наступного вигляду:
register_nav_menus( array( 'menutop' => __( 'Menu Top', 'identifikator-dlya-perekladu' ), 'menubottom' => __( 'Menu Bottom', 'identifikator-dlya-perekladu' ), ));
Деталі коду функції register_nav_menus:
– використовується масив (array), тобто ми можемо реєструвати будь-яку кількість меню на сайті. У даному прикладі ми реєструємо два окремі меню.
– ‘menutop’ – це ідентифікатор для системи; повинен бути унікальним
– у наведеному коді ми використовуємо функцію, яка підтримує переклад теми. Такий вид актуальний для багатомовних сайтів. Якщо ж ваш сайт представлений тільки однією мовою і ви не плануєте додавати на сайт інші мови, замість
'menutop' => __('Menu Top', 'identifikator-dlya-perekladu'),
використовуйте спрощений код
'menutop' => 'Menu Top',
– ‘Menu Top’ – це описова назва меню, яка потрібна, мабуть, тільки адміністратору сайту (щоб візуально визначати його розташування на сайті та розрізняти серед решти меню).
Так, ми тільки що включили підтримку меню, зареєстрували області для розміщення в темі, але на сайті нічого не змінилося. Як же так?
Виявляється – цього мало. Ще потрібно створити саме меню, та ще і підключити його в файл-шаблон, щоб показати меню на самому сайті. Але, не поспішаймо, вирішимо це завдання поступово.
Створення меню
Створення меню для сайту на движку WordPress через адмінпанель зводиться до наступних дій:
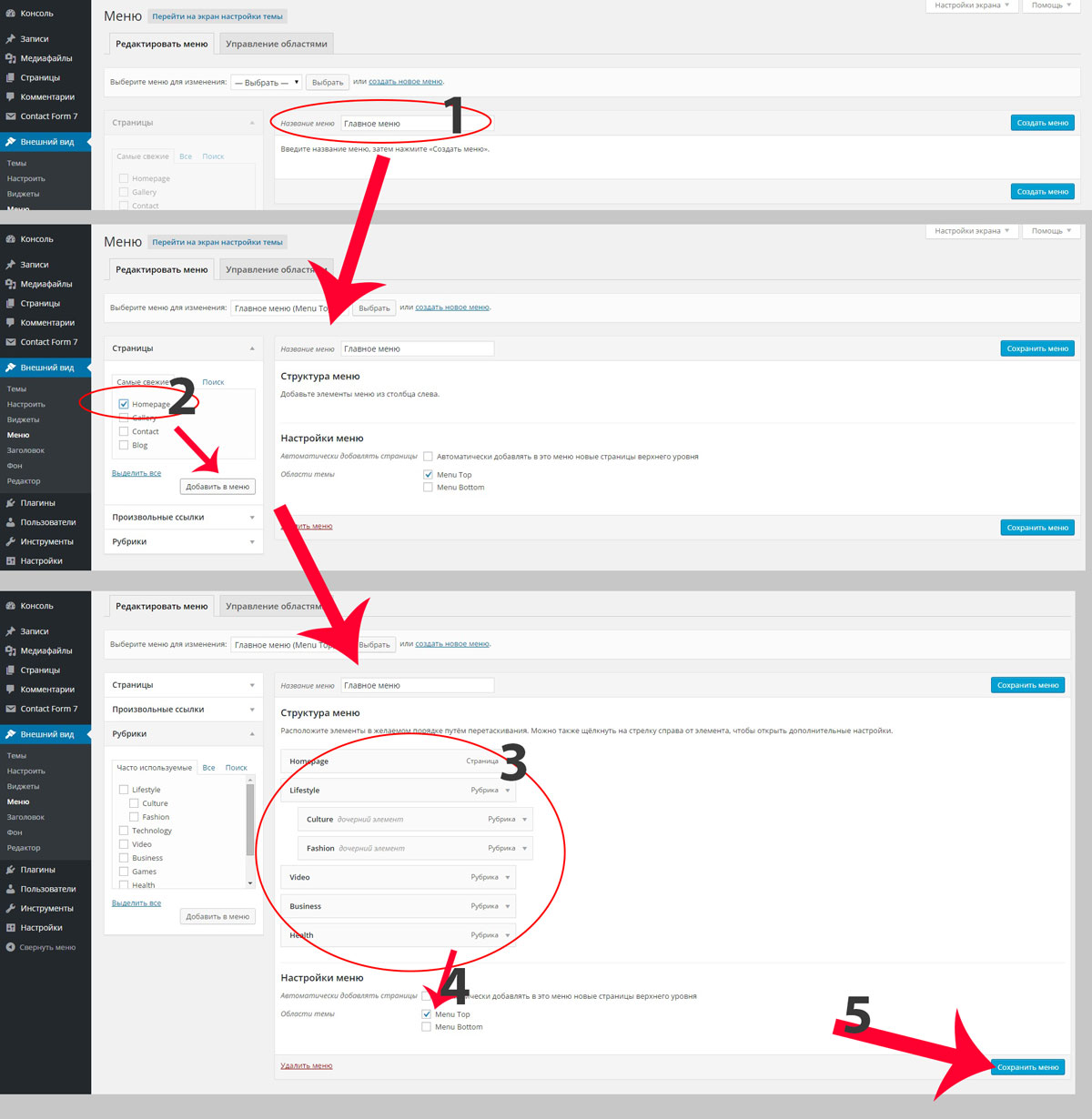
- Потрібно дати ім’я цьому меню, тобто людинозрозумілу назву (наприклад, «Головне меню»)
- Додати пункти в це меню (сторінки, рубрики-категорії, або довільні посилання). Для цього відзначаємо їх галочкою і натискаємо кнопку «Додати в меню»
- Шляхом перетягування визначити місце цих пунктів. Наприклад, якщо пункт розташувати нижче і трохи правіше верхнього пункту (в результаті чого він стає дочірнім) – такий пункт буде відображатися у випадаючому списку.
- Визначити область виведення меню на сайті, проставивши галочку навпроти потрібної області (які ми створили в першому розділі цього уроку). У нашому прикладі ми використовуємо область теми «Menu Top».
- Зберегти, натиснувши на кнопку «Зберегти меню».
Підключення меню в файл-шаблон
Отже, ми виходимо на фінішну пряму і готові вже споглядати наше меню на сайті. Залишилося тільки підключити його через файл-шаблон. Потрібний файл-шаблон ви визначаєте самі виходячи з поставленого завдання. Це може бути, наприклад, файл footer.php якщо потрібно вивести меню в футері сайту, або sidebar.php – для бічного меню. Ви навіть можете створити окремі шаблони для кожної категорії і виводити для них різні меню, – варіантів безліч! У нашому ж прикладі ми хочемо підключити меню в шапку (хедер) сайту і використовувати тільки одне таке меню для всього сайту. Порадившись з колегами, ми вирішуємо, що для цієї мети ідеально підійде шаблон хедера – тобто файл header.php.
У потрібному нам місці цього файлу додаємо код для виведення меню.
<?php
if ( has_nav_menu('menutop') ) wp_nav_menu( array('theme_location' => 'menutop', 'menu_class' => 'class-dlya-ul'));
?>
Хоча меню викликається функцією wp_nav_menu, ми вирішили додатково обгорнути її умовою IF. Тобто ми спочатку перевіряємо функцією has_nav_menu наявність такого меню в системі, і тільки при наявності – показуємо на сайті. Про всяк випадок.
У функції wp_nav_menu є з десяток параметрів, але ми скористалися тільки двома:
- ‘theme_location’ => ‘menutop’ – а пам’ятаєте ми на початку уроку реєстрували меню з таким ідентифікатором? Який дивний збіг!
- ‘menu_class’ => ‘class-dlya-ul’ – нам захотілося, щоб у нашого меню обгортковий тег ul мав клас class-dlya-ul, тобто
<ul class="class-dlya-ul"></ul>, щоб ми могли з допомогою CSS надати йому потрібні нам стилі.
Зберігаємо файл-шаблон, оновлюємо сайт і – вуаля, нарешті з’явилося наше меню!
Додаткові можливості
- Що робити, якщо потрібно додати до певного пункту меню певний клас?
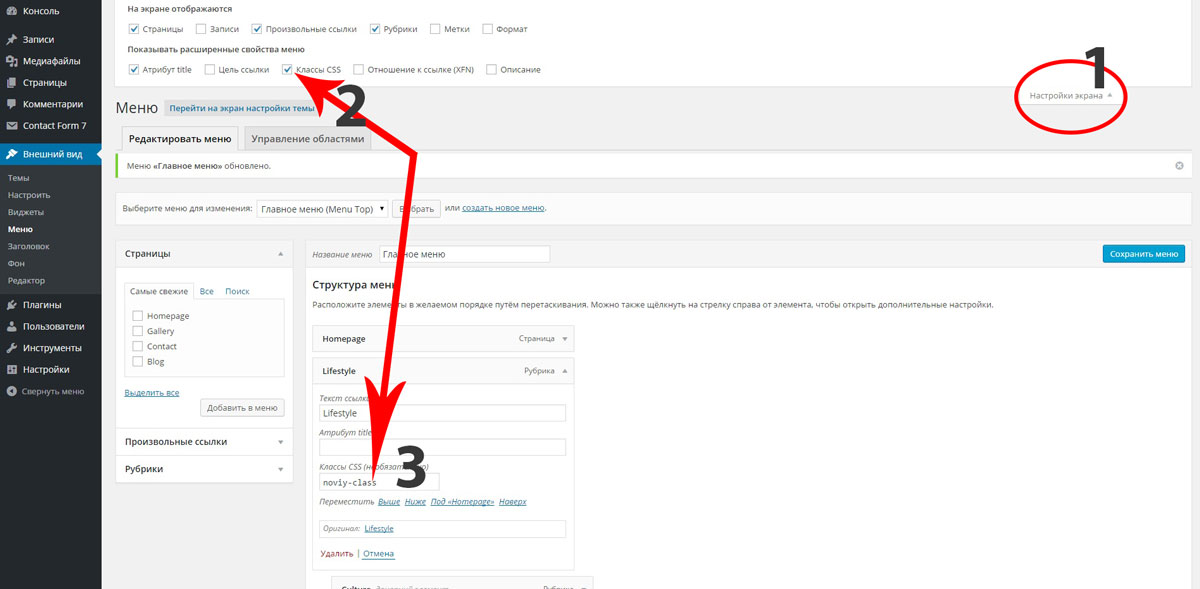
Нічого складного! Для початку включаємо відображення додаткових налаштувань в Консолі: у верхньому правому куті натискаємо на кнопку «Налаштування екрану» і відзначаємо галочкою в розділі «Показувати розширені властивості меню» пункт «Класи CSS». Тепер ми можемо дописувати потрібні нам класи до потрібних пунктів (тобто цей клас буде додано до тегу li, що обгортає посилання меню).
Також, ми можемо активувати відображення пункту «Ціль посилання» – щоб додавати до посилання тег target, тобто вказувати, як відкривати посилання (у поточному вікні – за замовчуванням, або ж у новому вікні браузера).
- Що робити, якщо потрібно додавати в меню посилання на пости і теги?
Як і в попередньому пункті, необхідно відзначити галочками в розділі «На екрані відображаються» пункти Записи (для відображення постів) і Мітки (для відображення тегів).
- Як мені вивести меню на сайті, якщо я не вмію додавати код у файл-шаблон?
У такому випадку спробуйте новинку – виведення меню через віджет! Заходите в Консоль – Зовнішній вигляд – Віджети. І простим перетягуванням віджета «Довільне меню» в потрібну область теми, ви його (меню) активуєте на сайті (якщо ще вкажете його назву у випадаючому списку «Виберіть меню», ну і натиснувши кнопочку «Зберегти»).




















Ігор
Дякую за цікаві статті.
Я не можу зрозуміти різницю між категоріями і сторінками.
Якщо ми робимо меню на головній сторінці, напр рубрика – УКРАЇНА
ПОтім додаєм під-рубрики: ПОлітика, Економіка, ЛЮди і тд.
туди ставимо пости на відповідні теми
То що тоді категорії?
Дякую.
ZAnatoly
Рубрики – це і є категорії. До категорій потім ви будете прикріплювати статті (пости, публікації), а сторінки не можна прикріпити до категорій, вони використовуються більше для “одноразового”, статичного контенту.
Ярослав
Дякую чувак! Допоміг
ZAnatoly
Будь ласка 🙂
Людмила
Доброго дня! Підкажіть, будь-ласка, як прописати дані в підвалі сайту?
ZAnatoly
Залежно від теми: через віджети, або ж сам шаблон підвалу footer.php редагувати