
Як змінити HTML код вбудованих елементів WP oEmbed в WordPress?
Починаючи з WordPress версії 2.9 в двигун була додана підтримка oEmbed – формат простого API, який спрощує процес додавання контенту з однієї веб-сторінки в іншу. WP oEmbed дозволяє вбудувати в будь-який зі своїх WordPress постів дані з інших сайтів, використовуючи лише тільки їх URL.
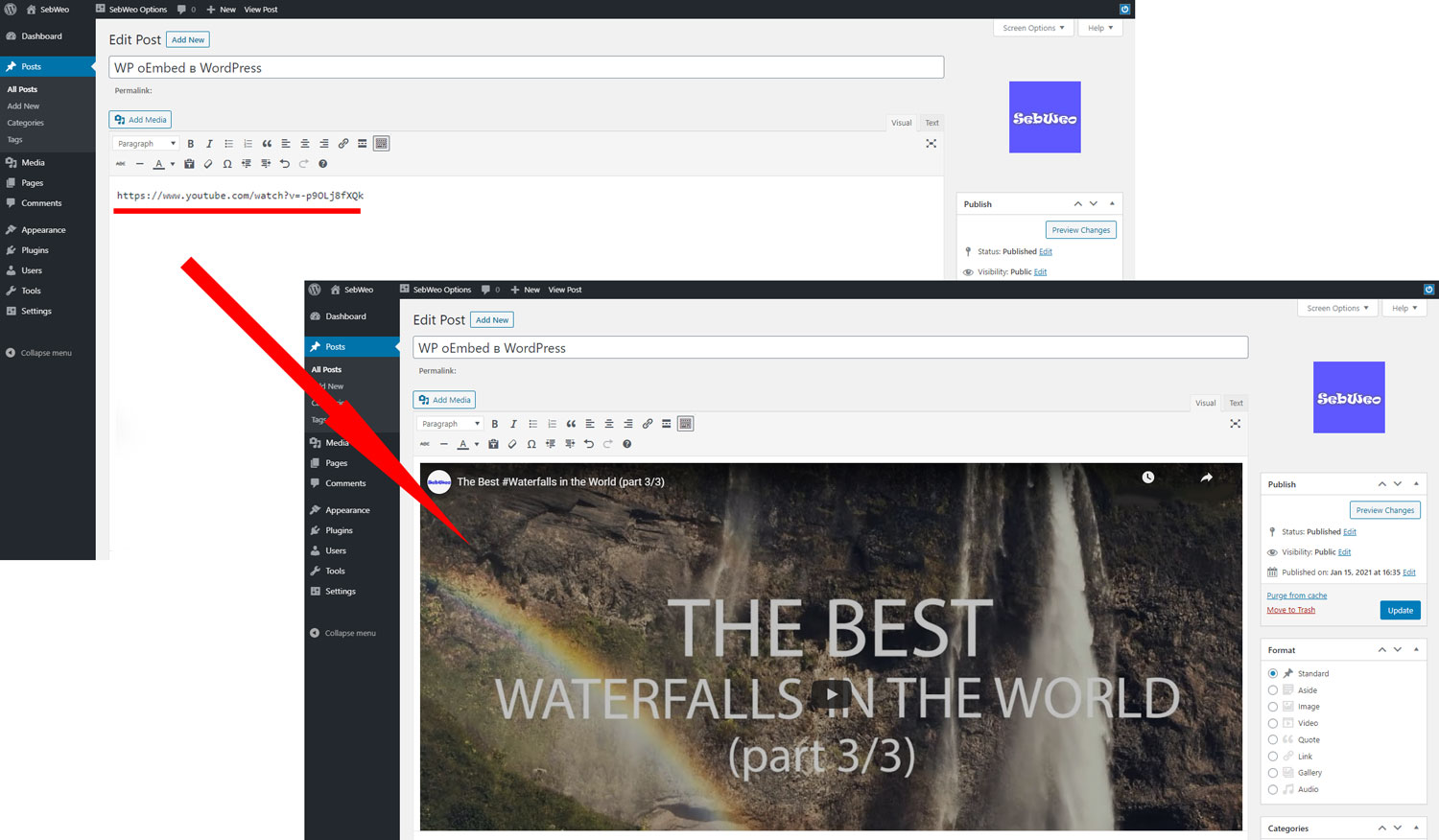
Ви можете просто вставити URL-адресу в область редагування посту в Майстерні, і WordPress автоматично перетворить її в певний HTML код. Наприклад, коли ви вставите URL-адресу YouTube (в форматі https://www.youtube.com/watch?v=QJm4nCdDqtQ, або https://youtu.be/QJm4nCdDqtQ), WordPress автоматично перетворить дане посилання у вбудоване iframe відео на вашому сайті. Більше нічого робити не потрібно, після цього на сторінці посту ви можете відтворювати YouTube відео.
Що таке oEmbed в WordPress
oEmbed – це протокол, який дозволяє вбудовувати контент з інших сайтів на вашому WordPress сайті, з допомогою тільки URL-адреси цього контенту. Метою створення oEmbed формату було вирішити задачу, яка дозволила б уникнути необхідності копіювати об’ємний HTML-код з інших сайтів.
Простіше кажучи, WordPress oEmbed розпізнає URL-адреси ряду платформ, щоб автоматично форматувати і відображати їх. Наприклад, відео з YouTube, аудіо з SoundCloud або твіти з Twitter`у. Коли WordPress бачить URL-адресу, він підключається до зовнішньої служби (наприклад, TikTok) і запитує відповідний HTML-код для вставки відео на сторінку або публікацію. Наприклад, якщо в ВордПрес вставити посилання на YouTube відео, воно перетвориться в iframe з відео роликом.
Протокол oEmbed є основою для вбудовування багатьох типів контенту в WordPress, таких як відео, картинки, аудіо, посилання і багато іншого, з різних платформ і соціальних мереж. Список підтримуваних платформ включає більше 30 популярних сайтів і соціальних мереж, такі як YouTube, TikTok, Reddit, DailyMotion, Flickr, Twitter та багато інших.
Як змінити ширину вбудованого oEmbed за замовчуванням?
Досить часто вебмайстру необхідна можливість змінювати HTML код вбудованого за допомогою WP oEmbed елементу. Припустимо, потрібно змінити дефолтну ширину та/або висоту вбудованого відео.
Щоб вирішити це завдання, потрібно додати невеликий код в файл функцій (functions.php) активної теми:
function sebweo_oembed_defaults($embed_size){
$embed_size['width'] = 800;
$embed_size['height'] = 450;
return $embed_size;
}
add_filter('embed_defaults', 'sebweo_oembed_defaults');
Також, можете спробувати інший варіант:
function sebweo_change_oembed_sizes() {
return array(
'width' => 800,
'height' => 450
);
}
add_filter( 'embed_defaults', 'sebweo_change_oembed_sizes' );
В цьому і попередньому прикладі ми використовували фільтр (хук) embed_defaults, який впливає на масив розмірів вбудованого контенту за замовчуванням. Функція повертає масив ширини і висоти вбудовування в пікселях.
Крім цього хуку, є ще й кілька інших корисних фільтрів:
embed_handler_html– фільтрує повернутий вбудований HTML.embed_oembed_html– замінює HTML-код WP oEmbed, який вже знаходиться в кеші.oembed_dataparse– змінює HTML контент WP oEmbed перед кешуванням.oembed_iframe_title_attribute– змінює атрибут заголовку (title) для вбудованогоiframe.oembed_result– фільтрує HTML, який повертається постачальником (провайдером) oEmbed. Спрацьовує до розміщення в кеш, один раз при вбудовуванні WP oEmbed, тобто, до моменту, коли відповідь oEmbed кешується як мета-запис_oembed_*в таблиціpostmetaбази даних ВордПрес.
Як змінити HTML код вбудованого елемента WP oEmbed – варіант №2
У цьому прикладі ми змінимо вбудоване через WP oEmbed відео в iframe з YouTube. Припустимо, нам потрібно додати якийсь користувальницький клас для тега <iframe> відео. Наприклад, щоб домогтися Lazy load для відео. Ми додамо клас lazy, а також атрибут loading="lazy". Для цього додайте наступний код в файл functions.php активної теми:
function sebweo_embed_youtube_wrapper($html, $url, $attr, $post_id) {
if (strpos($html, 'youtube') !== false) {
$html = str_replace( '<iframe', '<iframe loading="lazy" class="lazy" ', $html );
}
return $html;
}
add_filter('embed_oembed_html', 'sebweo_embed_youtube_wrapper', 10, 4);
Тут ми з допомогою PHP функції str_replace замінюємо входження рядка <iframe на рядок <iframe loading="lazy" class="lazy". Зверніть увагу на фільтр embed_oembed_html – ми використовуємо його для результатів, які вже знаходяться в кеші, тобто для всіх збережених постів на сайті, у яких вже є вбудоване відео. Це корисний функціонал, але даний фільтр може знизити продуктивність сайту, оскільки він викликається при кожному завантаженні сторінки для кожного вбудованого URL WP oEmbed.
Як додати користувацький клас для вбудованого WP oEmbed відео – варіант №3
У розглянутих вище прикладах ми замінювали деякі дані вбудованого WP oEmbed елемента. Є ще один спосіб замінити не тільки частину цього елемента, але й абсолютно всі складові (при необхідності). Це досить «грубий», але дієвий метод – вам просто потрібно замінити вбудований WP oEmbed елемент на статичний. Наприклад, замість публікації в пості посилання на YouTube відео, ви можете використовувати весь код <iframe>:
<iframe loading="lazy" class="lazy" title="Найкращі #водоспади світу (частина 3/3)" width="800" height="450" src="https://www.youtube.com/embed/QJm4nCdDqtQ?feature=oembed" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Такий варіант може знадобитися, наприклад, коли за допомоги фільтрів WordPress немає можливості змінити потрібну частину WP oEmbed елемента. Візьмемо знову приклад, коли нам потрібно реалізувати Lazy load для iframe і для цього необхідно замінити атрибут src на атрибут data-src. Якщо немає можливості змінити частину вбудованого елемента, цей метод буде найпростішим та ефективним.
<iframe>, додавання атрибуту loading="lazy", а також зміни дефолтної ширини/висоти вбудованого відео.Дякуємо, що читаєте нас!