7 кроків по оптимізації картинок для свого сайту та Інтернету
Оптимізація зображень є важливою складовою, якщо ви хочете створити успішний сайт, оскільки основна частина даних сайту зазвичай складається саме з картинок. За статистикою зображення складають в середньому більше 20% від загальної ваги веб-сторінки. Результатом оптимізації картинок на сайті буде більш швидке завантаження сторінок, зменшення навантаження на сервер, а також потенційне підвищення SEO рейтингу при ранжуванні сайтів в результатах пошуку. Адже не дарма Google виділив під картинки особливу секцію в розділі «Можливості» інструменту оптимізації сайтів Lighthouse.
В сьогоднішній статті ми розглянемо основні способи оптимізації картинок, які ви зможете виконати досить швидко, просто і самостійно.
Що означає термін «оптимізація зображень»?
Оптимізація зображень – це комплекс дій вебмайстра, які спрямовані на зменшення розміру файлів зображень в максимально можливій мірі без шкоди для якості, а також які сприятимуть ефективному SEO-просуванню. Грамотний процес оптимізації картинок повинен мати потенційний позитивний ефект на результати ранжування вашого сайту в Google та інших пошукових системах.
Великі файли картинок уповільнюють роботу вашого сайту, а пошукові системи ненавидять повільні сайти. Ось чому варто приділити особливу увагу процесу оптимізації зображень.
Сьогоднішній огляд присвячений більше технічній оптимізації картинок, а про SEO оптимізацію картинок читайте в нашому попередньому огляді.
Основні способи оптимізації картинок для Інтернету
Нижче представлений список з 7 основних кроків, які ви можете зробити, щоб максимально оптимізувати свої картинки на сайті. Кожен крок буде розписаний більш детально нижче в сьогоднішній інструкції.
- Вибір правильного типу файлу для картинок
- Правильно підібрані розміри зображення
- Зменшення розміру файлу зображення
- По можливості використовуйте CSS стилі замість невеликих декоративних зображень
- Називайте зображення описовою та простою мовою
- Оптимізуйте атрибути alt для всіх картинок на сайті
- Використовуйте карту сайту для зображень (файл sitemap)
Крок №1: Вибір правильного типу файлу для картинок
Існує три найбільш поширених типи файлів, які використовуються для публікації зображень в Інтернеті: JPEG, PNG і GIF. Давайте розглянемо їх більш детально.
- Тип файлу JPEG. Зображення в форматі JPEG (
.jpg) відносяться до застарілого типу файлів, хоча до цих пір зберігають статус найбільш популярного типу файлу для картинок в Інтернеті. Даний формат дозволяє ефективно стискати зображення, без сильної втрати якості в поєднанні з невеликими розмірами файлів. - Тип файлу PNG. Зображення в форматі PNG (
.png) також досить популярні, але мають одне істотне обмеження – якісна картинка в форматі PNG матиме значно більший розмір файлу, ніж ідентичний JPG. Правда, файли PNG краще переносять повторні стиснення і збереження, ніж JPEG. Файли PNG мають 2 типи: PNG-8 (підтримує 256 кольорів) і PNG-24 (підтримує 16 мільйонів кольорів). Зображення в форматі PNG-24 буде більш ніж в три рази більше за розміром файлу, ніж PNG-8, оскільки підтримує значно більше кольорів. Картинки PNG підтримують прозорість, тому найкраще їх використовувати для невеликих іконок і мініатюр. - Тип файлу GIF. Зображення в форматі GIF (
.gif) мають більш низьку якість, ніж зображення у форматі JPEG, і, в основному, використовуються для невеликих і простих зображень (таких як іконки, мініатюри і маленькі декоративні картинки). GIF-файли так само, як і PNG, підтримують прозорість. Популярність цьому формату принесла підтримка анімації, і навіть на сьогоднішній день «гіфки» залишаються досить популярними. Правда, для складних зображень і фотографій GIF-файли не підходять.
Існує кілька інших, більш сучасних форматів картинок, наприклад JPEG XR, JPEG 2000 і WebP, які настійно рекомендує використовувати Google. Правда, вони підтримуються не всіма браузерами. Нові формати зображень мають чудові характеристиками стиснення і якості, що забезпечує швидше їх завантаження, і менше споживання даних.

Крок №2: Правильно підібрані розміри зображення
Цілком природно, що ви хочете показувати своїм відвідувачам картинки найкращої якості і в максимально великій роздільній здатності. Це може сподобатися вашим користувачам, але є ризик даремно витратити інтернет-трафік відвідувачів і знизити продуктивність сторінки.
Наприклад, ви сфотографували красиві пейзажі на свій новий телефон (або фотоапарат) і поспішаєте поділитися цими картинками зі своїми читачами. В основному, вебмайстри-аматори негайно завантажують картинки на сервер і не заморочуються навіть елементарною обробкою світлин. У підсумку на сайтах з’являються світлини виду DSC_*****.JPG, кожна з яких має вагу мінімум 3Мб, і роздільною здатністю від 2048×1080 (2К) або 4096×2160 (4К) пікселів. До речі, ви знаєте, що позначає це DSC_*****.JPG? Префікс DSC позначає digital still camera (цифровий фотоапарат), а цифри після нижнього підкреслення – це порядковий номер фото для даного девайса.
Так, ці картинки будуть дуже великими, красивими і деталізованими, але в епоху мобільних телефонів і смартфонів більшості користувачів складно буде насолодитися всіма цими перевагами. До того ж, при стандартному інтернет-підключенні, такі світлини будуть дуже довго завантажуватися.
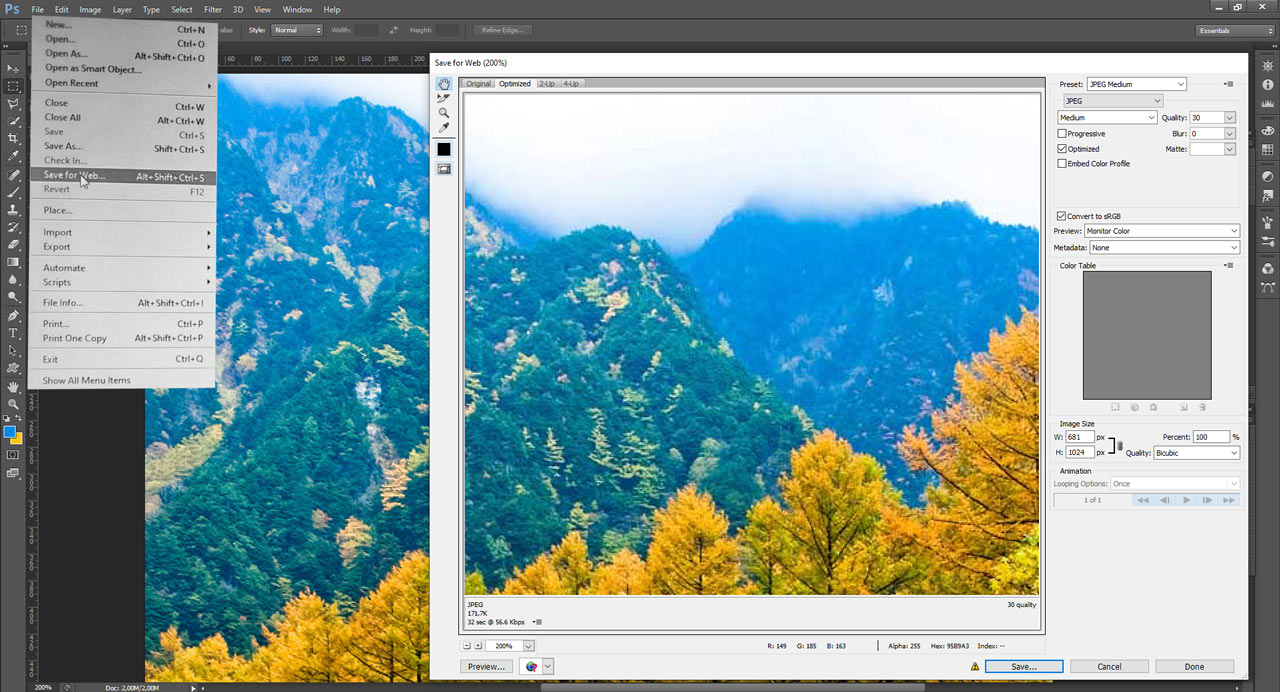
Приділіть трохи часу хоча б базовій обробці фотографій. Наприклад, якщо зберегти світлину з цифрового фотоапарата (або телефону) в програмі Photoshop (Save for Web) із середнім значенням стиснення (Medium) і збереженням вихідної роздільної здатності, вага фотографії вже буде значно меншою – приблизно в 3-7 разів від оригіналу. При цьому якість картинки не сильно постраждає. Також подумайте про необхідність зменшення роздільної здатності картинки, — оптимальним розміром картинки для веб-сайту є значення 1280×720 пікселів (720p, HD). Крім цього, надайте користувачам можливість переглядати збільшене (оригінальне) зображення у спливаючому вікні або на окремій веб-сторінці.
Крок №3: Зменшення розміру файлу зображення
Amazon провів дослідження, в результаті якого виявилося, що якщо сторінки сайту будуть завантажуватися всього на одну секунду довше, вони втратять 1,6 мільярда доларів за 1 рік. Крім цього відомо, що практично 50% споживачів не будуть чекати більше 3 секунд, поки завантажиться сайт.
Як це відноситься до розміру файлу зображення? Чим більше розмір файлу, тим більше часу потрібно браузеру для завантаження всієї веб-сторінки. Якщо ви не зменшите розмір файлів картинок на своєму сайті, швидкість завантаження сторінки зменшиться, і потенційно менше людей зацікавиться вашим сайтом.
Як зменшити розмір файлу зображення?
Один з ефективних і простих способів зменшити розмір файлу зображення – використовувати команду Зберегти для Інтернету (Save for Web) в програмі Adobe Photoshop. Як уже згадувалося вище, даний підхід дозволить вам зменшити «вагу» картинки приблизно в 3-7 разів. Використовуючи дану команду, постарайтеся знайти оптимальний баланс між мінімально можливим розміром файлу і якістю зображення.

В прикладі на скріншоті, оригінальна картинка мала «вагу» в 611Кб, при збереженні для Веб її розмір зменшився до 171Кб, і з мінімальними втратами вихідної якості. Економія склала більше 72%.
Якщо у вас немає програми Adobe Photoshop, в Інтернеті існує безліч онлайн-інструментів, які ви можете використовувати для безкоштовного редагування зображень.
Яку максимальну «вагу» повинні мати файли зображень? Не розміщуйте на сторінці картинку, розмір файлу якої перевищує 120-150Кб. Цього правила дуже складно дотримуватися, особливо якщо картинка велика і має високу роздільну здатність. В таких випадках надавайте перевагу збереженню якості, а не максимальному стисненню картинки.
Крок №4: По можливості використовуйте CSS стилі замість декоративних зображень
На багатьох сайтах досі використовують набір зображень, які виконують декоративну функцію: фонові зображення, кнопки і рамки. Хоча декоративні зображення можуть привнести естетичну привабливість веб-сторінці, їх нагромадження може призвести до збільшення ваги сторінки, а також зменшення швидкості її завантаження.
Особливості використання декоративних зображень:
- Для зображень, які покликані служити рамками (або обводкою), а також для простих візерунків, використовуйте формат PNG-8 або GIF. Такі невеликі файли можуть важити всього кілька сотень байт. Правда, нескладні малюнки найкраще оформляти за допомогою CSS стилів, а не картинками.
- Для градієнтів також краще використовувати простий CSS, а не картинки.
- Давно минули ті часи, коли для оформлення кнопок на сайті використовувалися тільки картинки. Сьогодні за допомогою лише одних CSS стилів можна зробити не тільки красиві кнопки, але і надати їм Вау! анімацію.
- Розгляньте можливість використання SVG файлів для невеликих декоративних картинок
- Можливо, є сенс замість картинок для оформлення дизайну використовувати спеціальні іконочні шрифти (наприклад, Font Awesome).
По можливості використовуйте CSS стилі замість будь-яких декоративних зображень.
Крок №5: Називайте зображення описовою і простою мовою
Для кращого SEO відносно зображень, важливо використовувати в їх назві релевантні ключові слова. Описова, зрозуміла назва файлу зображення, з використанням релевантних ключових слів – це половина успіху в процесі оптимізації зображень для SEO. Врахуйте, що пошукові системи сканують не тільки текст на вашому сайті, вони також сканують назви файлів зображень, і навіть EXIF дані (метадані) картинок.
Для прикладу, візьмемо цю картинку з кішкою.

Ви можете використовувати загальне ім’я, яке було присвоєно автоматично вашою камерою (наприклад, DSC_1245.JPG). Або ж просто image_01.jpg. Однак було б набагато краще назвати цей файл у вигляді ginger-cat-with-a-big-white-mustache.jpg. Якщо використовувати латиницю, тоді файл може називатися rudiy-kit-z-velikymi-bilymi-vusamy.jpg. Ви також можете використовувати в назві файлу зображення кирилицю, але врахуйте, що не всі сервери можуть нормально працювати з таким кодуванням. Також можливі випадки, коли замість нормальної назви файлу ви отримаєте одні «кракозябри». І ще, намагайтеся уникати пробілів у назві файлів.
Постарайтеся в процесі іменування файлу описовими і декількома словами передавати всю суть, яка зображена на даній картинці.
Крок №6: Оптимізуйте атрибути alt для всіх картинок на сайті
Атрибут alt – це альтернативне, текстове відображення картинки, коли браузер не може її показати (наприклад, через 404-у помилку). Також даний атрибут використовується для кращої веб-доступності (Web-Accessibility) – для забезпечення доступності Інтернету людям з обмеженими можливостями.
Оптимізовані атрибути alt картинок здатні збільшувати SEO-цінність вашого сайту. Використовуючи релевантні ключові слова в зображеннях, ви зможете позитивно вплинути на рейтинг вашого сайту в пошукових системах. Атрибути alt, поряд з атрибутом title для картинок, — це один кращих способів потрапити вашим картинкам в зображення Google, а також на перші сторінки результатів пошуку.
2 основних правила використання атрибутів alt:
- Опишіть свої зображення простою і зрозумілою мовою, точно так, як ви це робили для іменування файлів зображень.
- Не намагайтеся впихнути всі ключові слова в атрибут
alt, краще використовуйте якомога більше описовий текст, що передає всю суть картинки.
Почитайте більше про способи оптимізації картинок для SEO в нашому практичному огляді.
Крок №7: Використовуйте карту сайту для зображень (файл sitemap)
Після виконання всіх кроків, які описані вище, настав час повідомити пошуковим системам про всі картинки, які є на вашому сайті. Кращим способом для цього до цих пір є використання карти сайту спеціально для картинок (файл sitemap.xml). Пошукові боти відмінно сканують зображення, які вказані у вихідному коді веб-сторінки, а також в CSS стилях. Трохи складніше справи йдуть з картинками, які викликаються скриптами JavaScript. Щоб пошукові системи дізналися про всі зображення вашого сайту, ви повинні вказати їх місце розташування в сайтмапі для зображень. До того ж в сайтмап картинок можна додавати caption (підпис) і title (заголовок) до зображень.
Для генерації карти сайту картинок ви можете використовувати будь-який з онлайн-генераторів сайтмапів, яких в мережі Інтернет достатньо багато.
Після розміщення sitemap для картинок на сервері, вкажіть шлях до цього файлу у файлі robots.txt в спеціальній рядку (директиві Sitemap). Наприклад, на нашому сайті використовується наступна директива:
Sitemap: https://sebweo.com/sitemap-image.xml
Після цього ви можете надіслати карту сайту для картинок в Google за допомогою інструменту Search Console.
Використання файлів Sitemap не гарантує, що всі ваші зображення будуть проіндексовані Google, але цей крок обов’язково варто виконати в рамках процесу оптимізації зображень.
Заключна думка
Весь сенс оптимізації ваших зображень зводиться до того, щоб зменшити їх розмір, збільшити швидкість завантаження сторінки, а також зробити позитивний вплив на рейтинг свого сайту в результатах пошукових систем.
В сьогоднішньому огляді ви познайомилися з 7-ма основними і простими кроками, які ви можете зробити, щоб максимально оптимізувати картинки на своєму сайті. Ми торкнулися лише поверхні даної великої теми, оскільки оптимізація зображень є досить складним завданням. Якщо у вас виникають питання (або зауваження) щодо сьогоднішнього уроку, не соромтеся писати їх в розділі коментарів нижче.
Дякуємо, що читаєте нас!