
Принципи гештальтпсихології у веб-дизайні
Для забезпечення ефективної візуальної комунікації важливо розуміти, як ваш дизайн сприймається та інтерпретується людьми. Це дуже актуальне питання. Як дизайнери, ви не зможете вплинути на сприйняття людьми ваших творінь, якщо не знаєте та не розумієте, як вони бачать або аналізують зображення. Маючи навіть базове розуміння того, що глядачі бачать або як можуть інтерпретувати ваш дизайн, ви зможете більш критично та усвідомлено дивитися на свої роботи.
В сьогоднішній статті мова піде про фундаментальні принципи гештальтпсихології, які спроможні пояснити те, як люди реагують на візуальні подразники, зокрема веб-дизайн. Розглянемо теорію та визначення термінів, які є принциповою основою гештальту, та їх вплив на веб-дизайн.
Що таке гештальт?
«Гештальт» — це слово з німецької мови, яке може характеризувати єдиний зразок, форму, фігури, конфігурацію або структуру. У 1912 році психологи Макс Вертгаймер, Вольфганг Келлер і Курт Коффка на основі цього поняття заснували нове направлення в психології — гештальтпсихологію. Основним предметом розгляду цього напрямку був аналіз того, як людський мозок бачить речі в їх повноті, а не частинами, що входять до цього цілого. Наприклад, подумайте про те, як ви майже миттєво впізнаєте знайому людину, коли бачите її, чи її обличчя. Людські обличчя мають різні окремі риси, але для вас знайома людина буде впізнавана саме по конкретному «набору» очей, носа та вух. Гештальтпсихологія намагається розв’язати концепцію саме цілісності образу. Стосовно наведеного прикладу — зрозуміти те, чому наш розум сприймає обличчя саме в цілому, а не по окремим рисам. Гештальтпсихологи вважають, що процес сприйняття, пізнання та навчання не такий простий, як безумовні рефлекси у «собаки Павлова». Коли одна людина намагається сприйняти навколишній світ, з його безліччю сигналів і звідусіль, вона намагається упорядкувати ці сигнали і навести порядок. Щоб не збожеволіти, людина візуалізує світ як одну форму або єдину групу.
10 принципів гештальтпсихології, що застосовуються у веб-дизайні
Гештальтпсихологи виділяють 10 основних принципів візуального сприйняття. Ці принципи сформувалися на основі оригінальних концепцій Макса Вертгеймера і доповнені сучасними теоретиками гештальту.
З роками ці принципи стали дуже важливими інструментами не лише для психологів, але й для дизайнерів. Ось ці 10 принципів:
Принцип №1: Простота
Простота полягає в тому, що нашому розуму легше бачити все в основній, найпростішій формі, а не ускладнюючи. Дизайнери повинні знати та розуміти цю концепцію, щоб ефективно поєднувати простоту з креативністю. Ці два чудових поєднання здатні надихнути на створення приголомшливої роботи. Опанувати простотою означає знати, як збалансувати прості форми та об’єкти. Простота полягає в тому, щоб надати оку зручну форму, яка не буде його перенапружувати, а допоможе краще інтерпретувати представлене зображення.
Принцип №2: Фігура — Основа
Це принцип, який пояснює, як людина може одразу визначити, який елемент дизайну є фігурою, а яка частина всієї конструкції є основою. Фігура знаходиться у фокусі, а основа служить фоном фігури. З цим поняттям тісно пов’язані інші два принципи, які також слід розуміти:
- Площа — розум глядача здебільшого бачить найменший елемент у всьому дизайні як фігуру, а більший — як основу або фон.
- Опуклість — опуклі елементи найчастіше пов’язуються саме з фігурами.
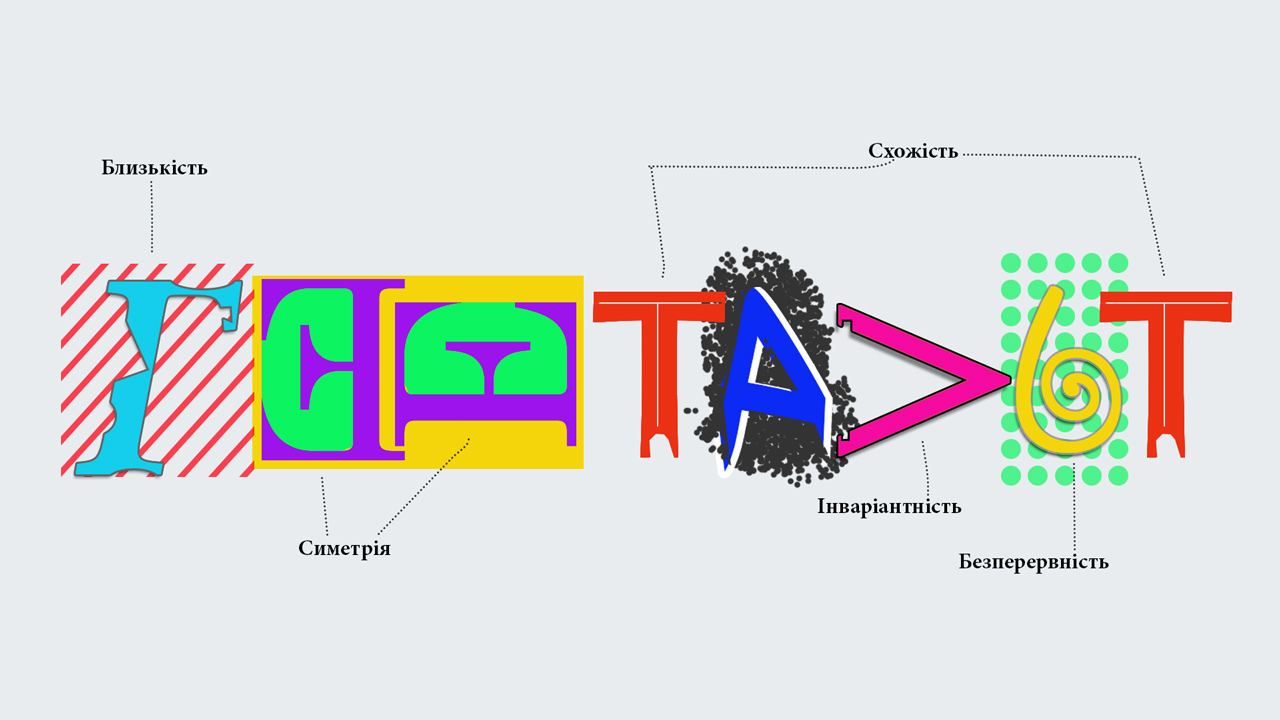
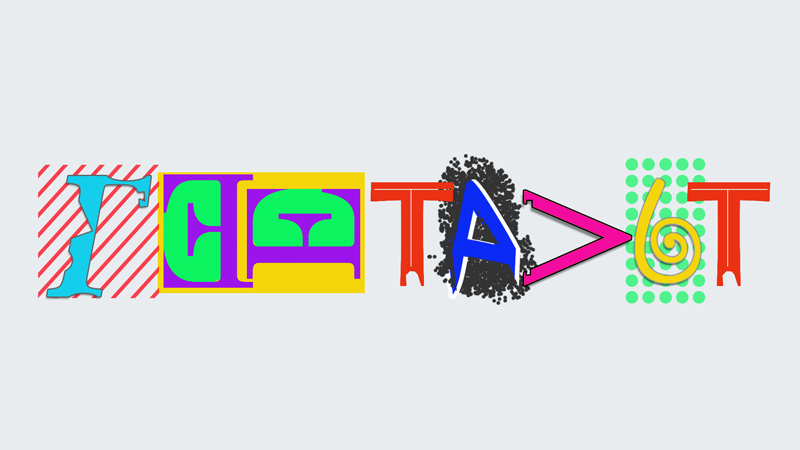
Принцип №3: Близькість
Елементи, розташовані близько один до одного, сприймаються як такі, що належать до однієї групи. Візьмемо для прикладу кернінг (розмір відступу між символами). Правильно підібраний кернінг допомагає читачам краще співвідносити літери і складати їх у слова. Використання занадто великого інтервалу між літерами часто може призвести до плутанини щодо того, як читати слова — де вони починаються і де закінчуються.
Принцип №4: Подібність
Елементи, які здаються схожими, сприймаються як частина групи. Принцип подібності базується на використовуваних кольорах, розмірі, орієнтації та текстурі елементів (включно зі шрифтами). Прикладом можна назвати ієрархію на сайті. В різних блоках і на різних сторінках використовуються різні типи шрифтів і елементи, але читачі розрізняють де заголовки, меню та тіло документа.
Принцип №5: Спільність
Об’єкти або фігури, які візуально рухаються в одному напрямку, часто сприймаються як група. Ці об’єкти природно впадають в око глядача та узагальнюються.
Принцип №6: Симетрія
Елементи, які є симетричними або збалансованими, завжди розглядаються та сприймаються як належні до однієї групи. Фігури, які мають дзеркальні відображення або такі, що виглядають як відображення одна одної, сприймаються як єдиний об’єкт. Симетрія, паралельність, подібні лінії або криві – все це розглядається як єдине ціле. Цей принцип має велике значення при застосуванні, наприклад, шрифтів.
Принцип №7: Безперервність
Лінії, які здаються безперервними (нерозривними) на полотні, сприймаються як одна група.
Принцип №8: Замкненість
Замкнені фігури вважаються групою (єдиним цілим). Мозку характерна особливість, коли він миттєво довершує фігуру так, щоб у неї була завершена, повна форма. Принцип замкненості найчастіше застосовується при дизайні логотипів.
Принцип №9: Загальна зона
Елементи в одній області (зоні) розглядаються як єдина група. Наприклад, дизайн постерів, які включають банер, текст і об’єкти, розглядається як уніфікований (працює за єдиною системою).
Принцип №10: Зв’язаність
Прикладом використання цього принципу є інфографіка, або блочні схеми. Коли є зв’язок між елементами, легко побачити єдину фігуру. Найвиразнішим зразком цього принципу можна вважати стрілки, які з’єднують один елемент з іншим, утворюючи зв’язаність.
Від теорій гештальту до веб-дизайну
Гештальт — це бачення цілого, а не всіх частин, які утворюють ціле. Коли люди бачать групу об’єктів, вони бачать цілість, а не дрібні чи великі деталі, з яких складається дизайн. Нижче представлені 4 основні ідеї цієї теорії та її вплив на веб-дизайн:
Ідентифікація
Це процес створення складних візерунків із простих правил. Процес ідентифікації об’єкта спочатку включає ідентифікацію контуру. Потім контур аналізується та порівнюється з формами та об’єктами, які ми вже знаємо. Побачивши все зображення в якості загального контуру, потім ми почнемо помічати окремі його частини. Отже, під час проектування дизайну майте на увазі, що люди спочатку бачать загальну ідею чи малюнок. Простий об’єкт, що несе в собі повне і чітке повідомлення дизайну, є більш ефективним, ніж безліч об’єктів, які розміщуються тут і там без певності чи єдності.
Зіставлення
Це аспект, у якому об’єкт виглядає таким, що має більше просторових елементів, ніж те, що насправді представлено. Глядачі бачать дизайн і намагаються зіставити контур із тим, що вже зберігається в їх пам’яті. Хоча ідеального збігу часто не існує, мозок знайде той, який майже відповідає фігурі. Потім мозок заповнює прогалини і малює об’єкт на основі того, що бачить розум. Завдяки зіставленню немає потреби представляти глядачеві повний об’єкт, щоб пояснити, що це таке. Тут навіть можуть бути відсутні певні частини. До тих пір, поки є досить близьке уявлення, розум все одно знайде відповідну фігуру.
Мультистабільність
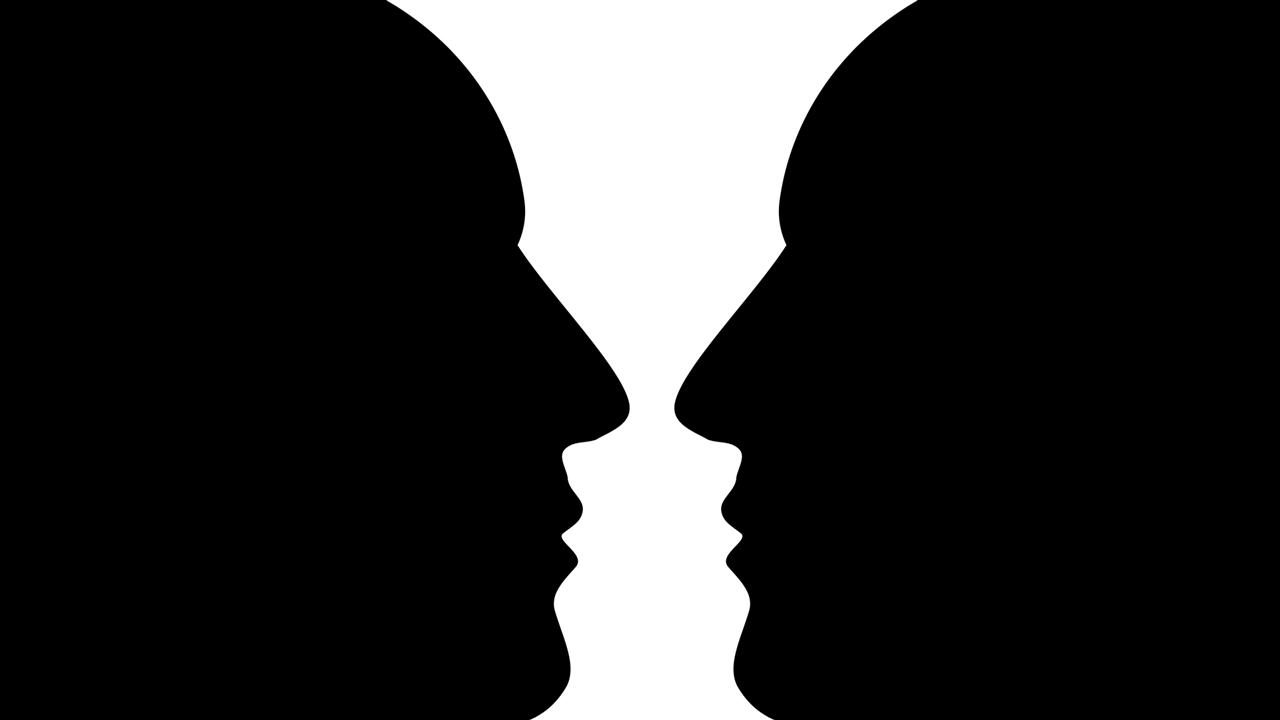
Це схильність очей не бачити одразу дві речі одночасно. Візьмемо для прикладу наступну ситуацію: на полотні є два обличчя, а також інший домінуючий об’єкт. Дві інтерпретації не можна побачити одночасно. Розум буде жонглювати між двома варіантами і повертатися туди-сюди. Один із варіантів врешті стане домінуючою інтерпретацією. Чим довше бачиться домінуюче зображення, тим важче очам побачити інше сприйняття.
Інваріантність
Це властивість сприйняття, яка розпізнає об’єкт незалежно від його орієнтації на сторінці, навіть якщо його повернути або масштабувати. Людський мозок має здатність розпізнавати предмети, навіть якщо вони змінюють зовнішній вигляд. Зміна ракурсу не впливає на те, як люди розпізнають знайомі предмети.
Підводячи підсумки
Дизайнери повинні добре розуміти принципи гештальту. Ці принципи є основою всього, що робиться для візуальної презентації. Вони пояснюють, як люди сприймають предмети; як вони інтерпретують те, що бачать. Ідеї, наведені вище, достатньо прості та легкі для розуміння. Але знання наведених визначень відрізняється від розуміння того, як вони застосовуються в дизайні. Дизайнерам потрібно знати, як ці принципи можуть вплинути на ефективність твору. Залежно від того, які цілі стоять перед веб-дизайном і, слідуючи принципам гештальту, ви будете здатні значно впливати на напрямок розвитку проекту. Розробка вимагає креативності та багато знань, щоб змусити людей зрозуміти те повідомлення, яке ви хочете передати своєю роботою. А озброївшись принципами гештальту, ви зможете створювати дизайни, які легко сприйматимуться людьми.
Дякуємо за увагу!