
Теория цвета – советы для вдохновения веб-дизайнерам
Вы когда-нибудь задумывались о том, как веб-дизайнеры подбирают идеальное сочетание цветов? Интересовались тем, какие цвета хорошо смотрятся вместе? Откроем вам большой секрет – веб-дизайнеры (также как и художники) используют в своей работе теорию цвета. Теория цвета – это практический симбиоз искусства и науки, который используется для определения гармоничного сочетания разных цветов. Основой теории цвета можно считать цветовой круг, на котором можно выбрать любые цвета и данное сочетание будет практически идеальным. Прототип цветового круга был изобретен в 1665 году известным английским ученым Исааком Ньютоном, когда он разложил белый цвет на спектр (7 цветов) и затем нанес цветовой спектр на круг.
Подбирая цвета, которые хорошо смотрятся вместе, вы тем самым добиваетесь цветовой гармонии. В веб-дизайне цветовая гармония позволяет создать определенное визуальное представление и/или ощущение. Учтите, что разные цветовые гармонии могут давать разный эффект и по-разному влиять на восприятие людей. С помощью цветового круга вы легко сможете находить нужную цветовую гармонию, опираясь на знание основных правил цветовых сочетаний. Эти правила описывают взаимное расположение разных цветов на цветовом круге, которое создает приятный для глаз эффект. Вы сможете добиться гармоничного сочетания цветов, если будете:
- использовать 2 любых цвета, которые расположены на цветовом круге друг напротив друга
- использовать 3 любых цвета, которые расположены на цветовом круге равномерно, и образуют собой треугольник
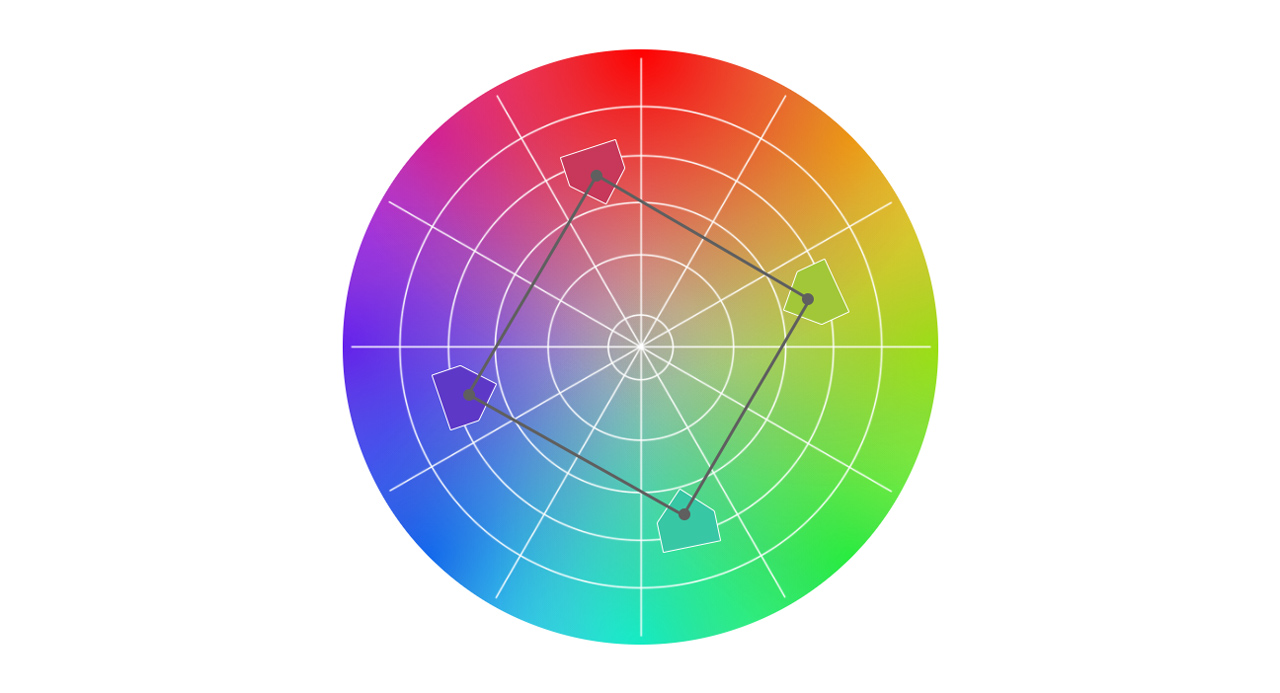
- использовать 4 любых цвета, которые расположены на цветовом круге равномерно, и образуют собой квадрат
Есть два типа цветового круга. Художники обычно используют цветовой круг RYB (или красный – Red, желтый – Yellow, синий – Blue), лучше всего подходящий при комбинировании красок. Этот цветовой круг еще называют кругом Иттена. Веб-дизайнеры используют цветовой круг RGB (или красный – Red, зеленый – Green, синий – Blue), поскольку он лучше справляется со смешиванием света. Данный тип цветового круга более подходит для использования в Интернете, нормального отображения на экране компьютера или телевизора. Наш онлайн генератор цветов основан на втором типе – цветовом круге RGB. Вы сможете воспользоваться им бесплатно ниже на странице, после прочтения и ознакомления с теоретической часть.
Основные цветовые сочетания (цветовые схемы)
Есть 4 классических типа комбинации цветов (цветовых схем), которые используют в своей работе веб-дизайнеры:
- Дополняющий тип (комплементарный)
- Соответствующий (аналогичный или сходный)
- Тройной тип (триадический)
- Четырехцветный тип (тетраидный)
Давайте теперь вкратце рассмотрим эти комбинации цветов.
Дополняющий тип комбинации цветов (комплементарный)
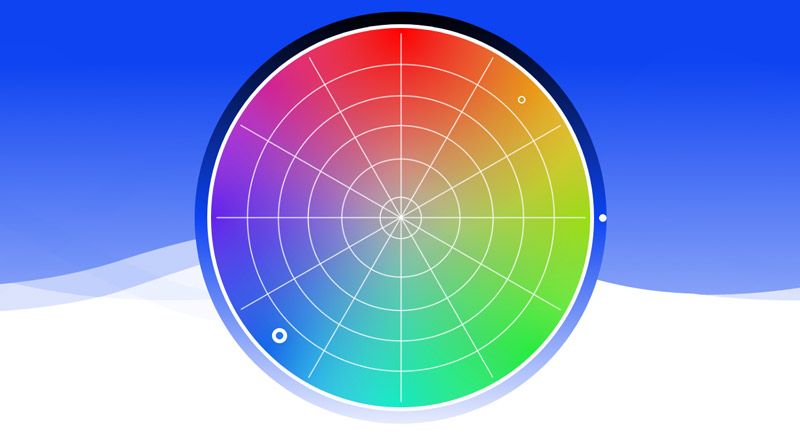
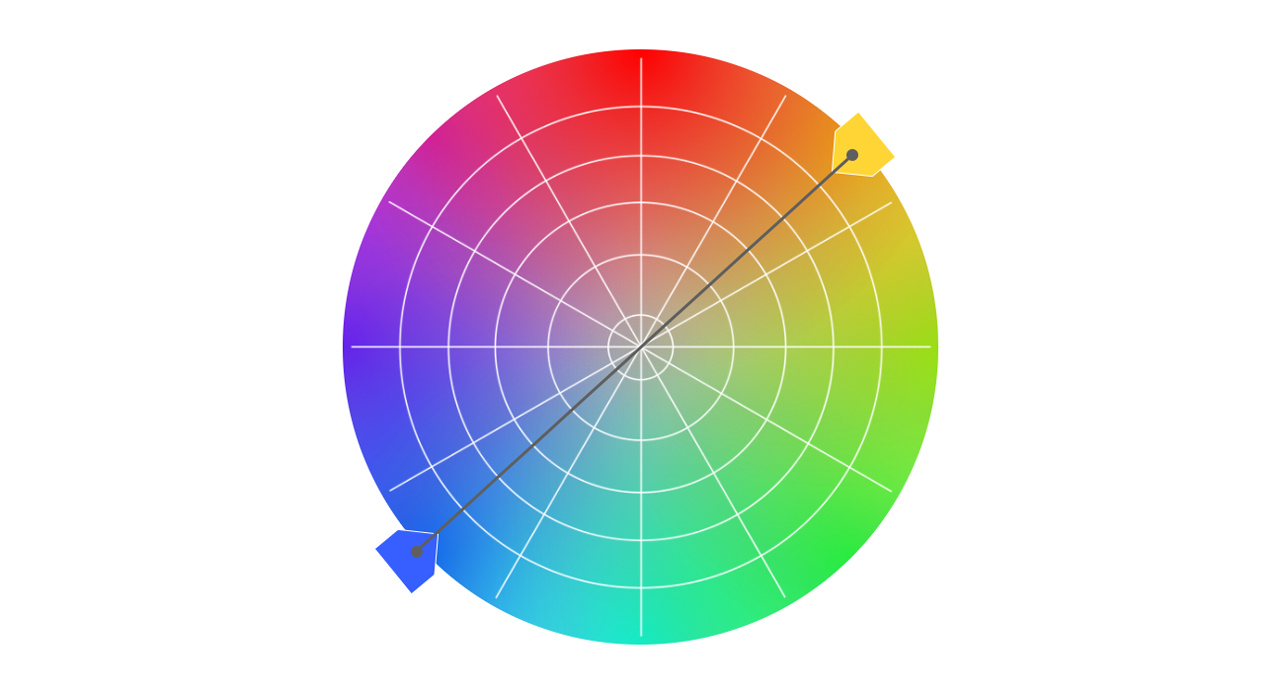
Здесь используются два цвета, которые находятся на противоположных сторонах цветового круга. Данная комбинация обладает высокой контрастностью, вы можете использовать ее, чтобы сделать на чем-то акцент. Выбранные два цвета в этой комбинаций вместе будут выглядеть ярче и заметнее, особенно если использовать максимальную насыщенность. Правильно подобранные дополняющие цвета эстетично смотрятся в интерьере, на фотографиях, картинах, а также в Интернете.
Пример дополняющего типа комбинации цветов:

Соответствующий тип комбинации цветов (аналогичный, сходный)
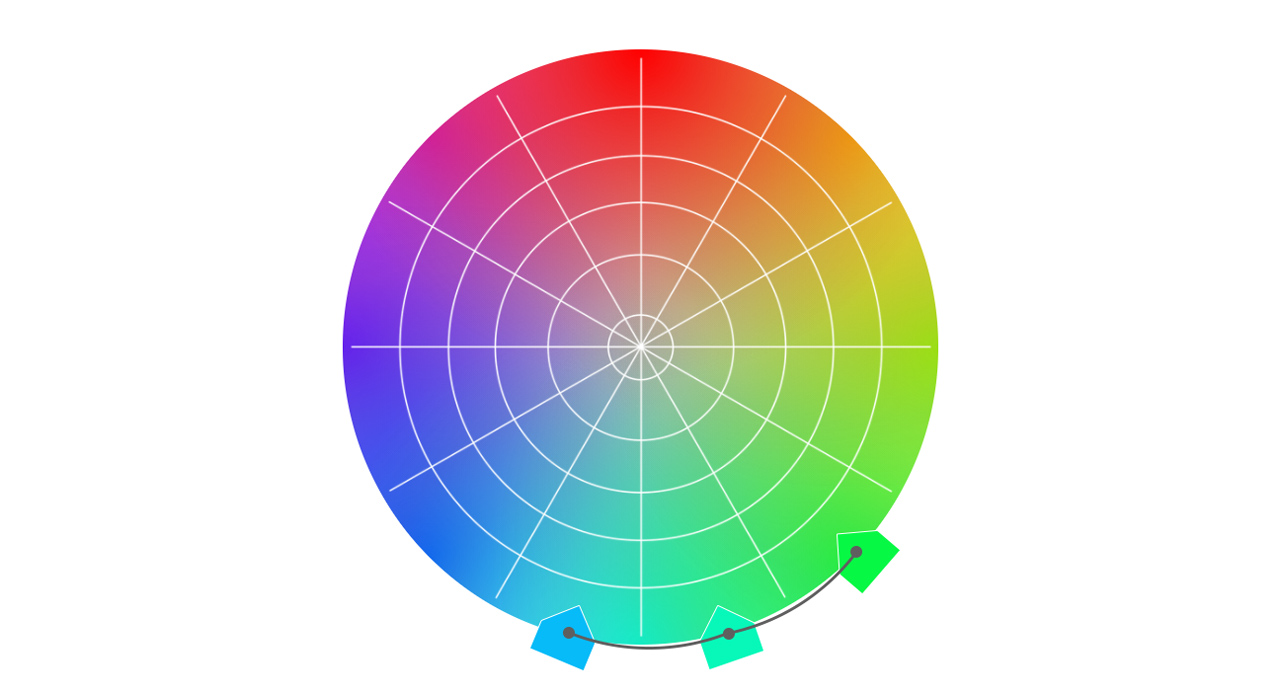
В этой комбинации используются три цвета, которые расположены рядом на цветовом круге. Данный тип цветовой схемы универсален, может создавать спокойное и располагающее впечатление. Для достижения баланса, используйте один цвет в качестве доминирующего, а два других – в качестве акцентов. Такое сочетание можно использовать при оформлении интерьера (например, при выборе цветов для детской комнаты). Также, сходные цвета популярны у веб-дизайнеров при разработке логотипов.
Пример сходного типа комбинации цветов:

Тройной тип комбинации цветов (триадический)
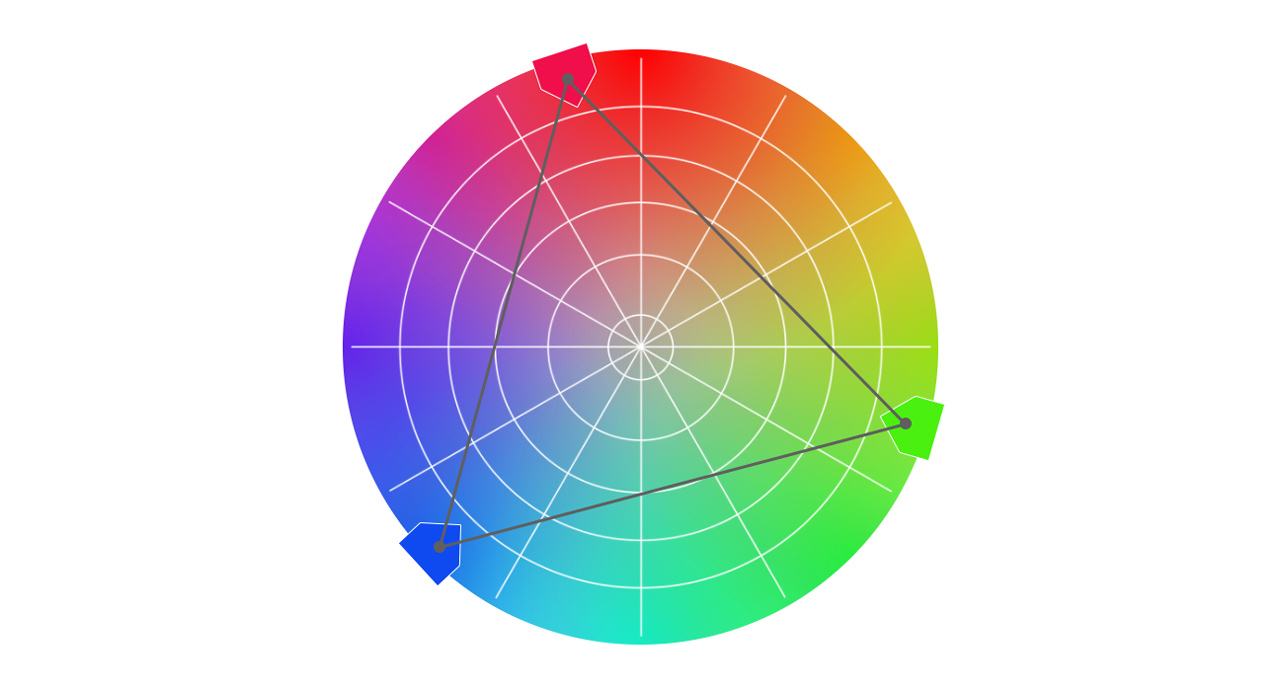
Здесь, как и в предыдущем типе, используется три цвета, но они равномерно распределены на цветовом круге, образуя собой равносторонний треугольник. Данный тип комбинации очень контрастный (правда, не так как при дополняющем типе), позволяет создавать довольно смелые и яркие цветовые схемы.
Пример тройного типа комбинации цветов:

Четырехцветный тип комбинации цветов (тетраидный)
В данной комбинации используются четыре цвета, которые равномерно распределены на цветовом круге, образуя собой квадрат. Для эффективного применения в веб-дизайне, используйте один цвет из данной комбинации в качестве доминирующего, а остальные три – используйте в качестве акцентов. С помощью «квадрата» можно добиться динамичного, яркого и игривого образа в веб-дизайне.
Пример четырехцветного типа комбинации цветов:

Оттенок, яркость и насыщенность цвета
Используя наш онлайн генератор цветовой палитры, вы можете редактировать цвета в полученной комбинации, — например, изменять оттенки и тона цвета, управлять яркостью (количеством света в цвете) и насыщенностью (интенсивностью или чистотой) цвета.
При редактировании цвета, изменение яркости и/или насыщенности влияет на оттенок данного цвета. Например, при добавлении черного цвета, базовый оттенок затемняется. Это создает более глубокий и насыщенный цвет, делает его более драматичным и подавляющим. При добавлении белого цвета, базовый оттенок осветляется, делает цвет менее интенсивным и позволит уравновесить данным оттенком более яркие цветовые типы комбинаций.
Как пользоваться Цветовым кругом онлайн?
Все очень просто, вам даже не нужно знать все тонкости теории цвета!
Для начала выберите основной (базовый) цвет на цветовом круге, либо введите шестнадцатеричный код цвета (hex) в формате #rrggbb.
Далее выберите тип комбинации цветов в выпадающем списке. Цвета для данной комбинации будут подобраны автоматически, на основе базового цвета.
Вот и все! Теперь вы можете оценить сочетания цветов, легко скопировать HEX-код понравившегося цвета и использовать данную цветовую палитру в своем веб-проекте. Не бойтесь пробовать разные типы комбинаций цветов, экспериментировать с яркостью и насыщенность цвета и при необходимости поработать над точной настройкой своего цвета до мельчайших деталей. Погрузитесь в увлекательный мир цвета!
Цветовой круг онлайн
(отдельная страница онлайн-генератора цветов находится по следующему адресу: https://sebweo.com/ru/tsvetovoy-krug-online/)
Надеемся, что вам были полезны как теоретическая часть теории цвета, так и наш практический инструмент по подбору гармоничного цветового сочетания!
















