
Теорія кольору – поради для натхнення веб-дизайнерам
Ви коли-небудь замислювалися про те, як веб-дизайнери підбирають ідеальне поєднання кольорів? Цікавилися тим, які кольори добре виглядають разом? Відкриємо вам великий секрет – веб-дизайнери (також як і художники) використовують у своїй роботі теорію кольору. Теорія кольору – це практичний симбіоз мистецтва і науки, який використовується для визначення гармонійного поєднання різних кольорів. Основою теорії кольору можна вважати Коло кольорів, на якому можна вибрати будь-які кольори і дане поєднання буде практично ідеальним. Прототип Кола кольорів був винайдений в 1665 році відомим англійським вченим Ісааком Ньютоном, коли він розклав білий колір на спектр (7 кольорів) і потім помістив колірний спектр на коло.
Підбираючи кольори, які добре виглядають разом, ви тим самим домагаєтеся колірної гармонії. У веб-дизайні колірна гармонія дозволяє створити певне візуальне уявлення та/або відчуття. Врахуйте, що різні колірні гармонії можуть давати різний ефект і по-різному впливати на сприйняття людей. За допомогою колірного кола ви легко зможете знаходити потрібну колірну гармонію, спираючись на знання основних правил поєднання кольорів. Ці правила описують взаємне розташування різних кольорів на Колі кольорів, яке створює приємний для очей ефект. Ви зможете домогтися гармонійного поєднання кольорів, якщо будете:
- використовувати 2 будь-яких кольори, які розташовані на колірному колі один навпроти одного
- використовувати 3 будь-яких кольори, які розташовані на колірному колі рівномірно, і утворюють собою трикутник
- використовувати 4 будь-яких кольори, які розташовані на колірному колі рівномірно, і утворюють собою квадрат
Є два типи колірного кола. Художники зазвичай використовують Коло кольорів RYB (або червоний – Red, жовтий – Yellow, синій – Blue), що найкраще підходить при комбінуванні фарб. Це Коло кольорів ще називають колом Іттена. Веб-дизайнери використовують Коло кольорів RGB (або червоний – Red, зелений – Green, синій – Blue), оскільки він краще справляється зі змішуванням світла. Даний тип колірного кола більш підходить для використання в Інтернеті, нормального відображення на екрані комп’ютера або телевізора. Наш онлайн генератор кольорів заснований на другому типі – колірному колі RGB. Ви зможете скористатися ним безкоштовно нижче на сторінці, після прочитання і ознайомлення з теоретичною частиною.
Основні колірні поєднання (колірні схеми)
Є 4 класичних типи комбінації кольорів (колірних схем), які використовують у своїй роботі веб-дизайнери:
- Доповнюючий тип (комплементарний)
- Схожий (аналогічний або подібний)
- Потрійний тип (тріадний)
- Чотирьохколірний тип (тетраєдний)
Давайте тепер коротко розглянемо ці комбінації кольорів.
Доповнюючий тип комбінації кольорів (комплементарний)
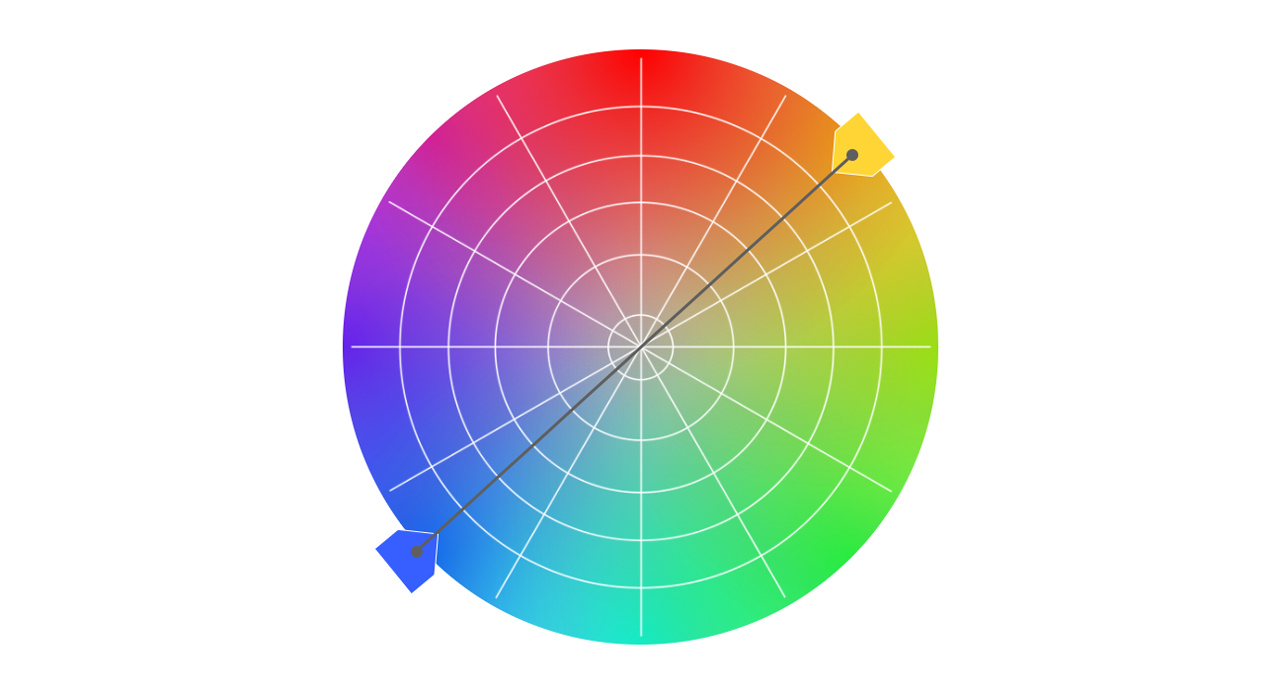
Тут використовуються два кольори, які знаходяться на протилежних сторонах Кола кольорів. Дана комбінація має високу контрастність, ви можете використовувати її, щоб зробити на чомусь акцент. Обрані два кольори в цій комбінацій разом будуть виглядати яскравіше і помітніше, особливо якщо використовувати максимальну насиченість. Правильно підібрані доповнюючі кольори естетично виглядають в інтер’єрі, на фотографіях, картинах, а також в Інтернеті.
Приклад доповнюючого типу комбінації кольорів:

Схожий тип комбінації кольорів (аналогічний, подібний)
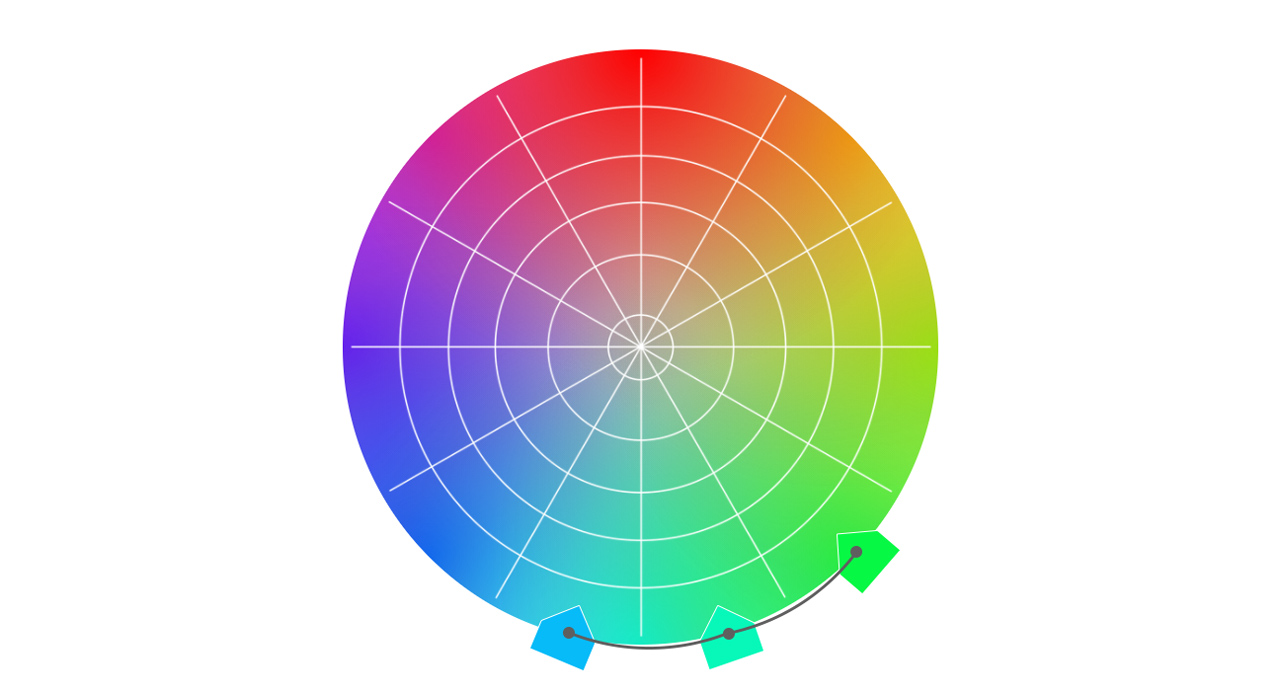
У цій комбінації використовуються три кольори, які розташовані поруч на Колі кольорів. Даний тип колірної схеми універсальний, може створювати спокійне і привабливе враження. Для досягнення балансу, використовуйте один колір в якості домінуючого, а два інших – в якості акцентів. Таке поєднання можна використовувати при оформленні інтер’єру (наприклад, при виборі кольорів для дитячої кімнати). Також, подібні кольори популярні у веб-дизайнерів при розробці логотипів.
Приклад схожого типу комбінації кольорів:

Потрійний тип комбінації кольорів (тріадний)
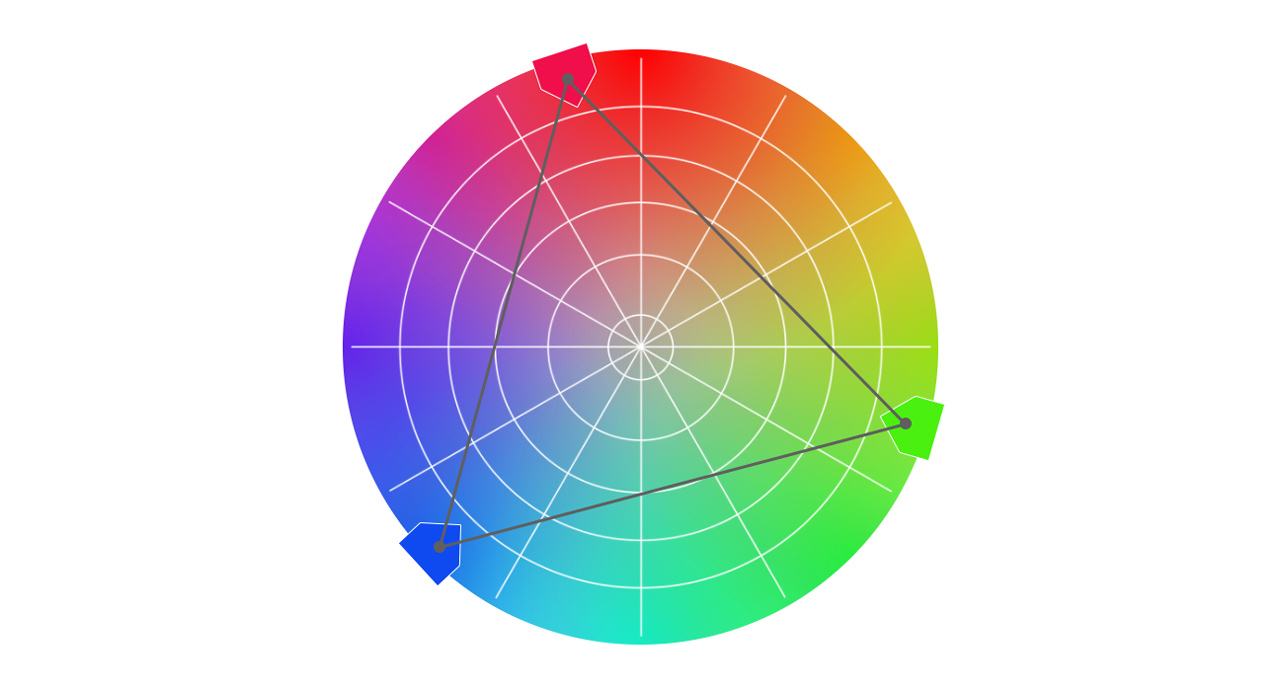
Тут, як і в попередньому типі, використовується три кольори, але вони рівномірно розподілені на Колі кольорів, утворюючи собою рівносторонній трикутник. Даний тип комбінації дуже контрастний (щоправда, не так як при доповнюючому типі), дозволяє створювати досить сміливі та яскраві колірні схеми.
Приклад потрійного типу комбінації кольорів:

Чотирьохколірний тип комбінації кольорів (тетраєдний)
В даній комбінації використовуються чотири кольори, які рівномірно розподілені на Колі кольорів, утворюючи собою квадрат. Для ефективного застосування в веб-дизайні, використовуйте один колір з даної комбінації в якості домінуючого, а решту три – використовуйте в якості акцентів. З допомогою «квадрату» можна домогтися динамічного, яскравого і грайливого образу у веб-дизайні.
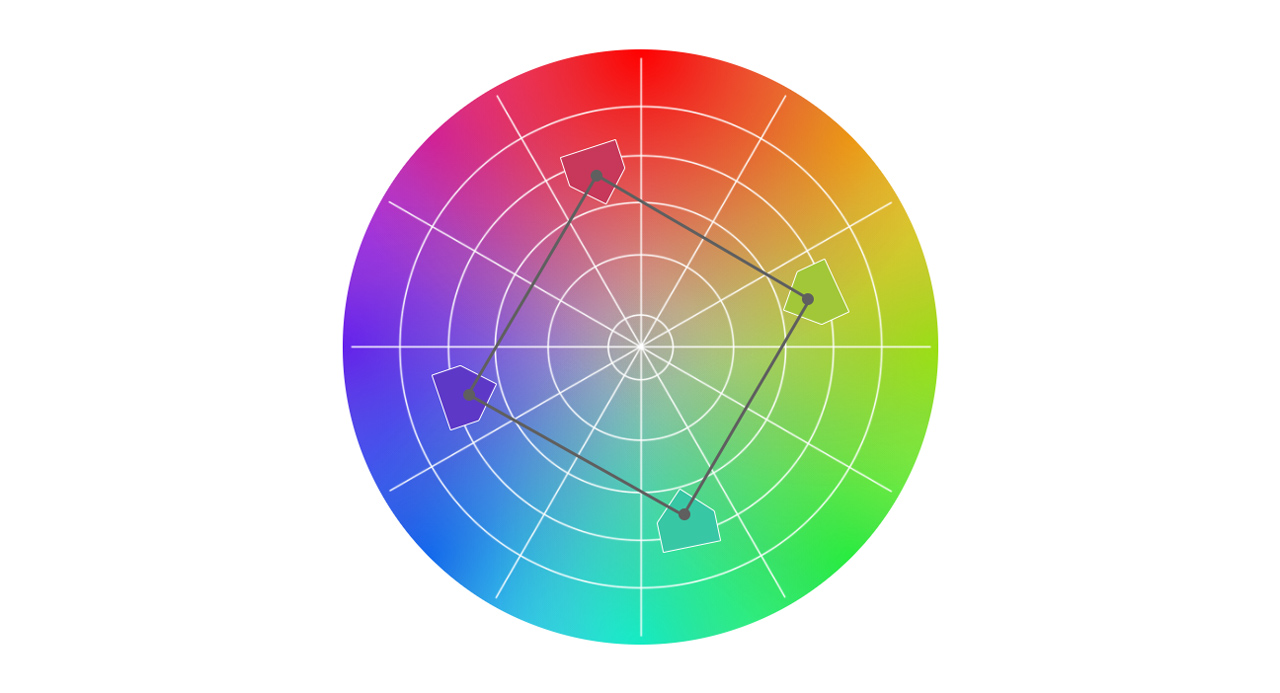
Приклад чотирьохколірного типу комбінації кольорів:

Відтінок, яскравість і насиченість кольору
Використовуючи наш онлайн генератор кольорової палітри, ви можете редагувати кольори в отриманій комбінації, — наприклад, змінювати відтінки і тони кольору, керувати яскравістю (ступенем світленості, кількістю світла в кольорі) і насиченістю (інтенсивністю або чистотою) кольору.
При редагуванні кольору, зміна яскравості та/або насиченості впливає на відтінок даного кольору. Наприклад, при додаванні чорного кольору, базовий відтінок затемнюється. Це створює більш глибокий і насичений колір, робить його більш драматичним і гнітючим. При додаванні білого кольору, базовий відтінок освітлюється, робить колір менш інтенсивним і дозволить врівноважити даним відтінком більш яскраві типи комбінацій кольорів.
Як користуватися Колом кольорів онлайн?
Все дуже просто, вам навіть не потрібно знати всі тонкощі теорії кольору!
Для початку оберіть основний (базовий) колір на Колі кольорів, або введіть шістнадцятковий код кольору (hex) у форматі #rrggbb.
Далі оберіть тип комбінації кольорів з розкривного списку. Кольори для даної комбінації будуть підібрані автоматично, на основі базового кольору.
От і все! Тепер ви можете оцінити поєднання кольорів, легко скопіювати HEX-код вподобаного кольору і використовувати дану колірну палітру в своєму веб-проекті. Не бійтеся обирати різні типи комбінацій кольорів, експериментувати зі світленістю (яскравістю) і насиченістю кольору та при необхідності попрацювати над тонким налаштуванням свого кольору до найдрібніших деталей. Пориньте в захоплюючий світ кольору!
Коло кольорів онлайн
(окрема сторінка онлайн-генератора кольорів знаходиться за наступною адресою: Коло кольорів – безкоштовний онлайн генератор кольорів)
Сподіваємося, що вам були корисні як теоретична частина теорії кольору, так і наш практичний інструмент по підбору гармонійного поєднання кольорів!














