
Структурні блоки та блоки вмісту в Мадженто – ч.1
Перед початком роботи по зміні стандартної структури в Мадженто, важливо розуміти логіку дизайну для CMS Magento, тому рекомендуємо ознайомитися з попереднім уроком.
Схема сайту на Magento представляє із себе ієрархічне дерево структурних блоків. Деякі блоки відображаються на кожній сторінці, а інші з’являються тільки на певних сторінках. Відображенням блоків можна керувати через Оновлення макета XML в адмінпанелі. У багатьох випадках, того ж результату можна домогтися за допомогою віджету. Щоб розмістити статичний CMS блок контенту з віджетом, необхідно визначити сторінку, і розташування блоку на сторінці. Проте, в деяких випадках, все ж необхідно оновлення XML структури.
Розміщення блоку за допомогою Оновлення макета XML
Блоки можуть бути розміщені в лівій або правій колонці певної сторінки шляхом оновлення макета через код XML. За допомогою декількох простих змін в коді, ви можете розташувати блок в будь-якому сайдбарі, і контролювати його позицію по відношенню до інших блоків.
Щоб розмістити блок в боковій колонці (сайдбарі):

1. В Адмінменю, перейдіть CMS > Pages > Manage Content (CMS > Сторінки > Керування сторінками)
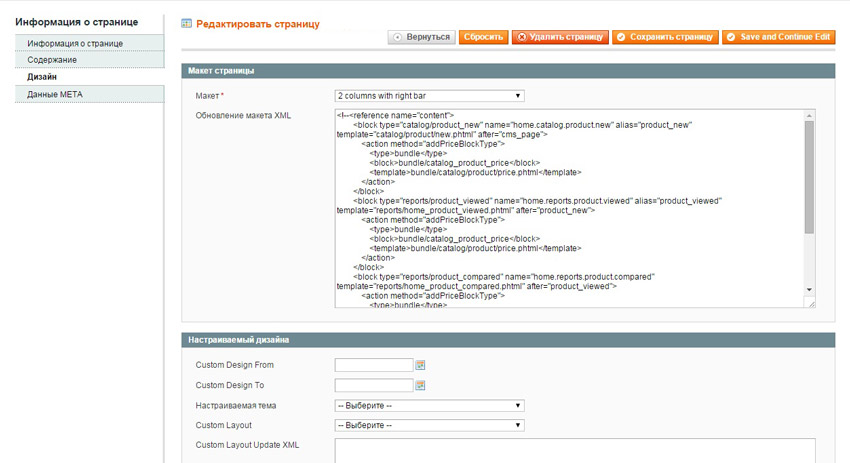
2. Відкрийте потрібну сторінку. Потім, в панелі ліворуч, виберіть вкладку Design (Дизайн).
3. У полі Layout Update XML (Оновлення макета XML), введіть код структурного блоку.
Приклад коду для додавання блоку в праву бокову колонку сайту:
<reference name="right"> <block type="cms/block" name="right.permanent.callout"> <action method="setBlockId"><block_id>vkazhit-sviy-block-id</block_id></action> </block> </reference>
- Після цього натисніть кнопку Save Page (Зберегти сторінку).
Управління порядком відображення структурних блоків
Для управління порядком відображення блоків при оновленні структури XML можна використовувати код позиціонування. Щоб розмістити блок до, або після певного блоку, скористайтеся наступними прикладами:
- before=”-“ Розміщує блок у верхній частині сайдбара, перед іншими блоками.
- after=”-“ Розміщує блок в нижній частині сайдбара, після інших блоків.
Приклади коду:
<block type="cms/block" before="-" name="left.permanent.callout"> <block type="cms/block" before="some-other-block" name="left.permanent.callout"> <block type="cms/block" after="-" name="left.permanent.callout"> <block type="cms/block" after="some-other-block" name="left.permanent.callout">
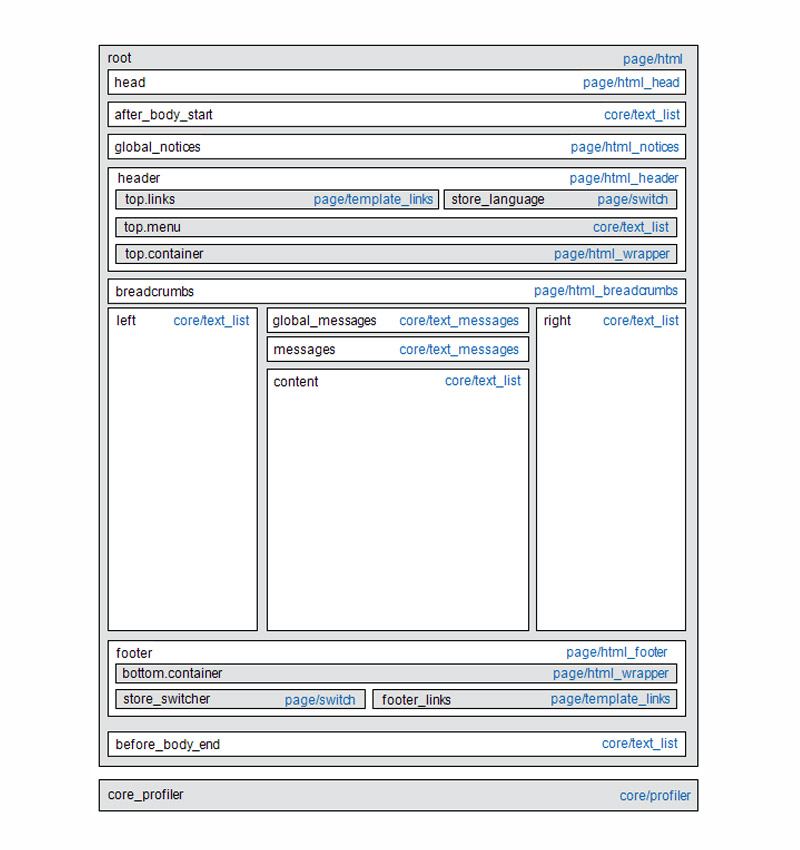
Стандартне розміщення структурних блоків

- Чорним кольором позначені імена блоків
- Блакитним кольором позначені типи блоків (шляху класів блоків)
Опис блоків
Тип блока(block type="") |
Опис |
| page/html | Блок даного типу може бути тільки один на сторінці. Ім’я блоку “root”, і це один з небагатьох рутовських блоків в макеті. |
| page/html_head | Блок даного типу може бути тільки один на сторінці. Ім’я блоку “head”, і він нащадок кореневого блоку. Цей блок не можна видаляти з макета. |
| page/html_notices | Блок даного типу може бути тільки один на сторінці. Ім’я блоку “global_notices,” і він нащадок кореневого блоку. Якщо цей блок видалити з макета, глобальні повідомлення системи не будуть з’являтися на сторінці. |
| page/html_header | Блок даного типу може бути тільки один на сторінці. Ім’я блоку “header”, і він нащадок кореневого блоку. Цей блок відповідає візуальному Хедеру сторінки, і містить кілька стандартних блоків. Цей блок не повинен бути видалений. |
| page/html_wrapper | Хоча він включений в макет за замовчуванням, цей блок є застарілим, і використовується тільки для забезпечення зворотної сумісності. Не слід використовувати блоки такого типу. |
| page/html_breadcrumbs | Блок даного типу може бути тільки один на сторінці. Ім’я цього блоку “breadcrumbs”, і він нащадок блоку Хедера. Цей блок відображає «хлібні крихти» для поточної сторінки. |
| page/html_footer | Блок даного типу може бути тільки один на сторінці. Ім’я блоку “footer”, і він нащадок кореневого блоку (root). Блок відповідає візуальному Футеру в нижній частині сторінки, і містить кілька стандартних блоків. Цей блок не повинен бути видалений. |
| page/template_links | Є два блоки цього типу в стандартному макеті. Блок “top.links” є нащадком блоку Хедера, і відповідає верхньому меню навігації. Блок “footer_links” є нащадком блоку Футер, і відповідає нижньому меню навігації. |
| page/switch | Є два блоки цього типу в стандартному макеті. Блок “store_language” є нащадком блоку Хедера, і відповідає перемикачу мов у верхній частині сторінки. Блок “store_switcher” є нащадком блоку Футер, і відповідає перемикачу магазинів в нижній частині сторінки. |
| core/messages | Є два блоки цього типу в стандартному шаблоні. Блок “global_messages” відображає загальні системні повідомлення. Блок “messages” використовується для відображення всіх інших повідомлень. Якщо ви видалите ці блоки, клієнти не зможуть бачити всі повідомлення (інформативні, попереджуючі та т.і.). |
| core/text_list | Цей тип блоку широко використовується в Magento і служить як заповнювач для рендерингу блоків-нащадків. |
| core/profiler | Існує тільки один екземпляр цього типу блоку на сторінці. Він використовується для внутрішнього профайлера Magento, і не повинен використовуватися для інших цілей. |
















Роман
Я перепрошую, але теж саме на мою думку можна робити за допомогою керування вiджетами на основi статичних блокiв.
Менi здаеться, що так набагато простiше.))