
Як додати клікабельні телефонні номери на сайт
Кількість користувачів, які переглядають сайти зі своїх телефонів, зростає стрімко та з кожним днем. І досить часто потрібно досягти того, щоб телефонні номери можна було натискати. Наприклад, зайти на сайт доставки їжі з мобільного і, натиснувши на номер телефону, зробити замовлення. Хоча не всі користуються цією можливістю і на багатьох корпоративних сайтах розміщуються телефонні номери, що представляють собою просто текст, який не можна натискати. Тож у цій статті ми розкажемо, як можна додати на сайт телефонні номери, які можна натискати і телефонувати на них.
Якщо номер телефону написано у правильному форматі, то більшість мобільних та смартфонів автоматично розпізнають його та конвертують в клікабельне посилання. Однак, якщо ви хочете окрім номера написати ще й додатковий текст, або відображати номер телефону у вигляді картинки, тоді вам потрібно вручну зробити таке посилання.
Щоб телефонний номер автоматично розпізнавався, використовуйте для цього правильний формат запису:
{Код країни} {Код зони} {Місцевий номер}
Приклад: +38 (044) 01-23-456
(цей номер є вигаданим і наведено лише для прикладу)
Однак більшість смартфонів розпізнають і такі формати:
+380440123456 +38.044.012.3456 044-01-23-456 044 012 3456
Написання телефонних номерів у належному форматі автоматично перетворює їх у посилання для користувачів мобільних телефонів. Наприклад, може бути достатньо написати номер у тезі span:
<span>(044) 01-23-456</span>
Однак для користувачів зі старими версіями мобільних такі посилання можуть не відображатись і не будуть клікабельними.
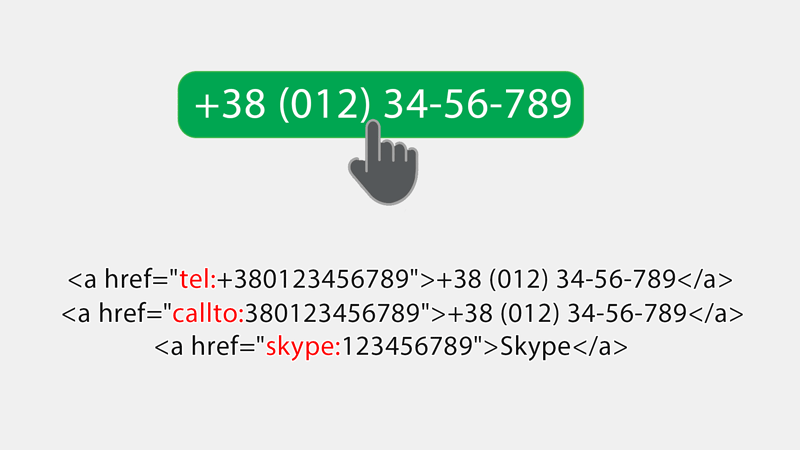
<!-- Це посилання буде працювати для Android та iPhone. Воно буде відображатись і на ПК, але при натисканні кнопки буде показуватись помилка --> <a href="tel:+380440123456">+38 (044) 01-23-456</a> <a href="tel:+380440123456">Зателефонуйте нам!</a>
Проблема з наведеними вище посиланнями полягає в тому, що вони будуть показуватись користувачам на всіх пристроях. Але якщо натиснути таке посилання на настільному комп’ютері, воно не спрацює в Google Chrome, а в Firefox буде показуватись помилка.
<!-- Це посилання відкриє програму Skype на настільних комп’ютерах і ноутбуках, а на мобільних пристроях запитає користувачів, чи хотіли б вони відкрити Скайп або ж набрати цей номер за допомогою свого телефону --> <a href="callto:380440123456">+38 (044) 01-23-456</a>
У наведеному вище прикладі ми використали протокол callto:. Цей протокол використовується програмою Skype разом із протоколом skype:. Використання цього протоколу має більшу перевагу за протокол tel:, оскільки користувачі з мобільних телефонів зможуть зателефонувати за цим номером, а користувачі на ПК та інших пристроях зможуть зателефонувати за допомогою програми Skype.
<!-- Клікабельний номер у вигляді картинки --> <a href="callto:380440123456" title="Зателефонуйте нам"><img src="/img/call-our-number.jpg" alt="Зателефонуйте нам"/></a>
Наведений вище приклад зображує номер телефону за допомогою зображення і використовуючи протокол callto: Skype. Проблема з цим синтаксисом полягає в тому, що смартфон може розпізнати протокол Skype, але він не може розпізнати номер телефону. Крім того, він не може запропонувати користувачеві можливість дзвонити за допомогою свого телефону.
Ви також можете створювати посилання на імена користувачів Skype для надання підтримки. Для цього використовуйте наступний синтаксис:
<a href="skype:123456789">Підтримка по Skype</a>
Замініть 123456789 на своє ім’я користувача в програмі Skype.
От і все! Сподіваємось, що ця стаття була для вас корисною!














Tetyana
Не працює, на жаль(. Замучилась вже.