
Як створити власний шаблон сторінки WordPress
Шаблони сторінок в WordPress є чудовим способом змінити структуру сторінок або додати їм функціональності. Створення власного шаблону сторінок може бути не простою справою, особливо для новачків, тому ми постараємося детально висвітлити цей процес. Наявність базових знань HTML, CSS і PHP допоможе вам швидше засвоїти урок, хоча це і не потрібно, якщо ви будете робити все за зразком. Ви зможете створювати і розгортати стільки різних шаблонів, скільки буде потрібно, що відкриває воістину безліч можливостей для тонкої настройки вашого сайту на WordPress.
Навіщо це може знадобитися?
Власний шаблон буде корисний, якщо ви хочете отримати на виході сторінку, яка виглядає зовсім інакше, ніж решта вашого сайту, але яка як і раніше буде працювати під управлінням WordPress CMS. Це може бути домашня сторінка, landing page (цільова/сторінка-вітрина/рекламна сторінка), сторінка контактів, сторінка тарифних планів і т.д. Створення унікальної шаблонної сторінки дозволить розширити наявний функціонал WordPress і змінити відображення вмісту на сайті на свій розсуд. Наприклад, ви хочете сторінку з іншими шрифтами, шапкою та футером, ніж на інших сторінках – все це можливо з власним шаблоном Вордпрес сторінки.
Як це працює?
Користувальницькі шаблони сторінок в WordPress мають спеціальний заголовок, який розміщується на початку файлу, що вказує двигуну своє системне ім’я.
Наприклад,
/* Template Name: Custom Page Template */
, де Custom Page Template – системна назва шаблону (і тому вона закоментована – тобто її не бачать звичайні відвідувачі сайту).
Тепер, якщо двигун побачить, що сторінці присвоєний цей шаблон – він виведе на екран саме його. За значенням змінної Template Name, wordpress дізнається про те, що цей файл потрібно сприймати як шаблон для сторінки.
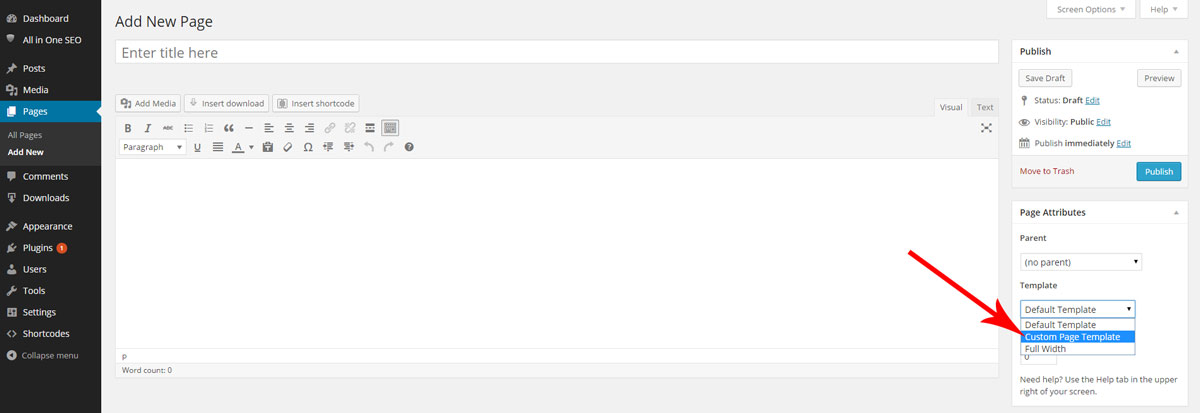
Як присвоїти шаблон? В консолі сайту, коли ви створюєте нову сторінку (Сторінка – Додати нову), в правій бічній панелі «Атрибути сторінки» (Page Attributes) ви побачите вкладку “Шаблон” (Template), що містить всі доступні шаблони. Вибираючи шаблон – ви привласнюєте його.
Вказавши шаблон «Custom Page Template» ви «накажете» Вордпрес виводити контент сторінки саме так, як спроектували в шаблонному файлі. Як спроектувати шаблон? Про це далі.
Практика: створюємо новий шаблон сторінки
Є кілька способів:
- створити абсолютно новий шаблон
- взяти за основу наявні шаблони в темі.
Ми підемо другим шляхом – візьмемо за основу шаблонний файл page.php з теми Twenty Fifteen, яка йде в комплекті з останньою версією WordPress (4.1 – на момент написання уроку), і трохи його відкоригуємо.
Давайте подивимося на вже готовий шаблон, а потім детально його розберемо. Ось, що у мене вийшло:
<?php /* Template Name: Custom Page Template */ get_header(); ?><!-- підключаємо хедер - файл-шаблон header.php --> <div id="primary" class="content-area"> <!-- основний контент --> <div class="content"> <!-- перевіряємо наявність контенту, якщо є - виводимо його на екран --> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <?php the_content(); ?> <?php endwhile; ?> <?php endif; ?> </div> </div><!-- кінець основного контенту --> <?php get_sidebar(); ?> <!-- підключаємо бокову колонку - сайдбар - файл-шаблон sidebar.php --> <?php get_footer(); ?><!-- підключаємо футер - файл-шаблон footer.php -->
А тепер пройдемося по пунктах.
1. Створюємо порожній файл у текстовому редакторі Notepad++ і вставляємо ім’я шаблону в самий верх:
<?php /* Template Name: Custom Page Template */ get_header(); ?>
Ім’я шаблону тут включено в php-код, що викликає шаблон хедера (header.php)
Вибираємо кодування: в Notepad++ йдемо Кодування – Кодувати в UTF-8 (без BOM)
Зберігаємо сторінку у форматі .php (у нашому прикладі template-custom.php) в папку з темою за адресою /wp-content/themes/ВАША-ТЕМА/. Ви можете використовувати свою назву, головне щоб воно відрізнялося від вже наявних у вашій темі.
2. Додаємо html-розмітку для контенту і задаємо умову для виведення контенту:
<div id="primary" class="content-area"> <div class="content"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <?php the_content(); ?> <?php endwhile; ?> <?php endif; ?> </div> </div>
3. Підключаємо шаблон сайдбару (sidebar.php) – якщо нам потрібна бічна колонка на сайті.
<?php get_sidebar(); ?>
4. Закриваємо шаблон, підключивши футер
<?php get_footer(); ?>
5. Зберігаємо файл і створюємо сторінку в адмінці сайту, на основі щойно створеного шаблону: йдемо в Консоль – Сторінки – Створити нову.
Присвоюємо назву сторінці і заповнюємо область вмісту потрібним контентом. У правій боковій колонці, у вікні «Атрибути сторінки» (Page Attributes) з вкладки «Шаблон» (Template) вибираємо створений шаблон – Custom Page Template.
Публікуємо сторінку і … милуємося!
Деякі моменти
- Як бачите, шаблон сторінки – це набір php-коду і html-розмітки, іншими словами – скелет сторінки. За допомогою підключених файлів-стилів CSS ми, потім, додаємо візуальне оформлення сторінці. А за допомогою javascript розширюємо функціональність.
CSS і Javascript, як правило, підключаються у файліheader.phpта/або через чергу стилів/скриптів з функціямиwp_enqueue_style()таwp_enqueue_script(). - Один шаблон може вміщати в себе і інший/інші шаблони.
- На основі цього уроку тепер ви можете не тільки створювати нові шаблони, але й редагувати вже наявні у вашій темі (головне перед цим створити резервну копію теми).















Саша
Ну урок, так поверхнево, але цілком зрозуміло))))