
9 онлайн платформ, на яких можна швидко поділитися кодом
Програмісти, в основному, використовують IDE (інтегроване середовище розробки) для своєї роботи і написання коду. Це досить потужні інструменти, в яких є інтуїтивно зрозумілий та зручний інтерфейс, включені передвстановлені бібліотеки, є підтримка безлічі мов, генератори коду, інструменти для спільної роботи та інші.
Але, іноді, є потреба в тому, щоб можна було швидко поділитися з іншими сніпетами коду, який робочий і доступний онлайн. Наприклад, вам потрібно розмістити на своєму сайті шматок робочого коду і показати демо його роботи. Виявляється, що для цього є спеціальні платформи. Вони доступні безкоштовно, і на цих майданчиках творчі люди можуть проводити цікаві експерименти, пробувати нові методи, колективно обговорювати проблеми і просто демонструвати свої навички. Тут ви також можете вносити зміни в код і бачити результат в режимі онлайн.
У сьогоднішній статті ми розглянемо список з 9 найбільш корисних і цікавих майданчиків, на яких ви можете швидко поділитися фрагментами коду.
Codepad (https://codepad.co/)
Codepad – це досить таки нова платформа, яка добре підходить розробникам різних напрямків. Незалежно від того, чи спеціалізується ви на Java або Python, сервіс надасть вам зручне середовище для написання, тестування, збереження і обміну фрагментами коду в Інтернеті.
Залежно від поставленого завдання ви можете створювати публічні, приватні і частково приватні фрагменти, у яких буде різний рівень доступу. Тут ви також можете збирати всі свої проекти в колекції.
Ви також можете слідкувати за роботами інших розробників, знаходити нові рішення і надихатися цікавими прикладами коду.
Codepen (https://codepen.io/)
Codepen – це платформа, яка дуже популярна у розробників. Інструмент доступний безкоштовно, але щоб скористатися його перевагами, вам необхідно зареєструватися. Щоб швидко розмістити фрагмент коду, натисніть кнопку Нове перо (New Pen) і приступайте до роботи.
Це відмінний інструмент для створення прототипів робочих компонентів або елементів користувацького інтерфейсу за допомогою HTML, CSS, JavaScript. Двигун готовий до роботи з такими препроцесорами, як SASS, LESS, Stylus, SCSS, CoffeeScript і LiveScript.
Codeply (https://www.codeply.com/)
Завдяки сильній підтримці таких відомих шаблонів, як Bootstrap, Foundation, Materialize, SemanticUI, Skeleton та деяких інших, Codeply є відмінним місцем для створення адаптивних проектів, віджетів і компонентів для цих платформ. Ви можете використовувати готові макети, фрагменти і елементи прямо з редактора, щоб поліпшити свої проекти.
CSSDeck (http://cssdeck.com/)
CSSDeck – це одна з лідируючих платформ для написання і обміну вихідним кодом, з більш ніж 85 000 зареєстрованих користувачів. Хоча за назвою платформи можна судити, що вона сконцентрована на CSS, але тут ви можете створювати проекти, засновані на HTML і JavaScript.
Вам не потрібно мати обліковий запис, щоб почати роботу. Проте, якщо ви хочете насолодитися всіма перевагами, вам краще створити акаунт, і це абсолютно безкоштовно.
Dabblet (http://dabblet.com/)
Dabblet – відмінний і простий інструмент для написання коду онлайн. Тут список функцій не так вражає, як в Codepen. Майданчик простий, зрозумілий і не зіб’є вас з пантелику численними інструментами.
Однак, якщо вам потрібно розширити інструментарій, ви можете вручну вставити всі необхідні бібліотеки.
GitHub Gist (https://gist.github.com/)
Цей майданчик також користується популярністю серед розробників, яким потрібно поділитися проектами з відкритим вихідним кодом. Тут ви можете створювати публічні або секретні Git файли, супроводжувати кожен фрагмент коду документацією або корисними інструкціями і оновлювати їх в будь-який час. Більш того, кожен може прокоментувати або схвалити це.
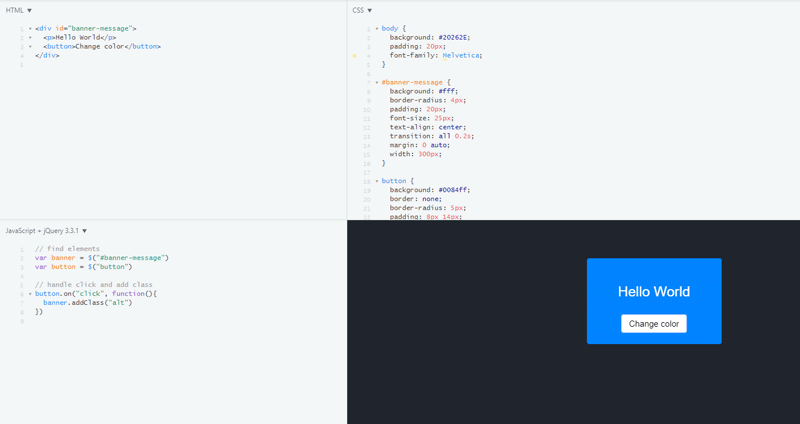
jsFiddle (https://jsfiddle.net/)
JSFiddle давно завоював свою нішу. Тут немає вітальної стартової сторінки, на якій описані особливості майданчика або показані роботи інших. Однак, платформа робить те, що повинна робити – надає програмістам можливість одразу писати код і бачити результат, щоб досягти бажаного результату.
Робоча сторінка розбита на чотири розділи (вікна), в яких ви можете писати HTML, CSS і JavaScript код і бачити ефект в режимі реального часу. Крім цього платформа має кілька певних якостей, таких як:
- Підтримка машинопису
- Автозбереження локальних чернеток
- Бібліотеки JavaScript
- Інструменти спільної роботи для команд
- Інтуїтивно зрозумілий і ефективний спосіб створення коду для вбудовування та багато іншого
LiveWeave (https://liveweave.com/)
Особливості майданчика для онлайн кодування LiveWeave:
- велика кількість бібліотек, які регулярно оновлюються
- генератор тексту-риби (Lorem ipsum)
- генератор CSS коду
- інструмент підбору кольору
- інструмент по роботі з векторною графікою онлайн
- інструмент експорту
- інструменти для спільної роботи
Чотири акуратно скомпонованих поля (вікна) дозволяють незалежно писати HTML, CSS і JS-код і переглядати результат у вікні попереднього перегляду.
Snipplr (https://snipplr.com/)
Snipplr – це одна з кращих бібліотек фрагментів (сніпетів) з відкритим вихідним кодом. Якщо ви хочете поділитися онлайн своїм кодом з іншими людьми, Snipplr – відмінне місце. Це платформа, на якій зібрано більш ніж 30000 фрагментів корисного коду різних мов програмування (JavaScript, PHP, Ruby, Objective C, ASP та інших).
Короткий підсумок
Редактори в режимі реального часу, що працюють з мовами програмування, такими як HTML, CSS і JavaScript, дуже корисні як для новачків, так і для професійних програмістів. Якщо вам потрібно протестувати нову техніки, застосувати деякі нові прийоми або просто поділитися своїми сніпетами коду з друзями, щоб дізнатися їхню думку або отримати допомогу у вирішенні завдання, то немає більш підходящих інструментів, ніж онлайн-майданчики для програмного коду.