
Як додати карту від Google Maps на свій сайт (з маркером і текстом)
В сьогоднішньому практичному уроці ми розглянемо приклад додавання на свій сайт карти (мапи) від сервісу Google Maps. Оскільки API Google Карт дозволяє налаштовувати (кастомізувати) показ карт на своїх веб-сайтах, ми скористаємося цим, і для карт будемо використовувати свій власний контент (інформаційний текст та стилізований маркер локації на карті). Ми розглянемо найпростіший приклад, але ви повинні знати, що видозмінювати вигляд карт можна досить сильно, використовуючи свої стилі, шари, елементи керування, події, не кажучи вже про різні бібліотеки та служби.
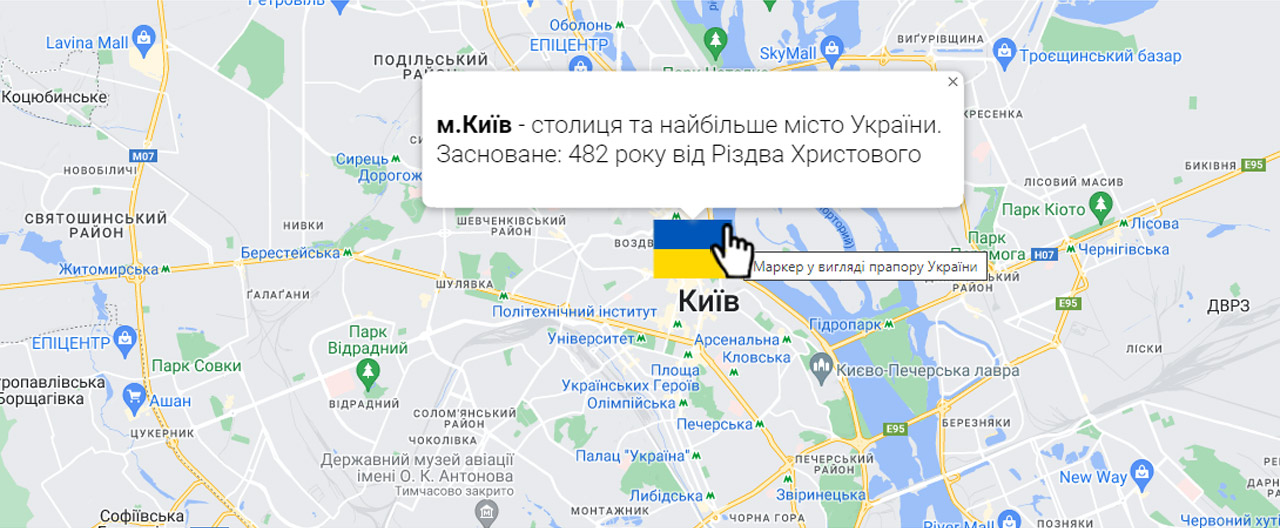
Результатом сьогоднішнього практичного уроку повинна бути подібна мапа як на скриншоті:
Отже, нам потрібно пройти наступні кроки:
- Створити акаунт в платформі Google Cloud (якщо його у вас немає). Ця платформа являє собою величезний набір хмарних служб, включно з Google Maps. Для доступу до платформи достатньо мати GMAIL пошту
- Створити проект в консолі Google Cloud, включити потрібні API (або ж SDK) та отримати ключ API для Гугл Карти. Обмежити доступ до використання цього API ключа
- Додати JavaScript код, що активується вашим API ключем, на свій сайт (власний, чи той, яким ви керуєте)
- Налаштувати зовнішній вигляд мапи (налаштувати показ маркера точки локації та додати якийсь описовий текст про ці координати)
Тож давайте перейдемо до справи!
Буду вважати, що у вас вже є налаштований акаунт в консолі Google Cloud та є на руках API ключ для Гугл Мапс. Якщо ж ні, рекомендую почати з нашої інструкції Як отримати API-ключ для використання в Google Картах (2024). Потім ще ознайомтеся зі стартовою сторінкою платформи Карт Гугл https://mapsplatform.google.com, звідки ви можете почати налаштування.
Кілька слів про фінансову сторону питання
Умови використання своїх сервісів корпорація Google постійно змінює (я так розумію, що з метою максимальної монетизації) і в 2024 році замість 300$ доларів кредитів, як було кілька років тому, зараз вам нададуть 200$ в місяць на користування картами. Цих 200 доларів США вистачить, щоб 28500 раз завантажити мапу. До речі, якщо у вас новий акаунт в консолі Google Cloud, тоді ви можете скористатися оплаченим пробним періодом (300$ на 90 днів). Якщо ви хочете використовувати платформу для некомерційних проектів, стартапу, кризового центру, ЗМІ або наукової організації, тоді Google може вам запропонувати додаткові кредити через публічні (загальнодоступні) програми підтримки.
Додаємо карту Google на свій сайт
Так, з фінансами та акаунтами розібралися, тепер перейдімо до практики – будемо додавати мапу від Google на сайт. Будемо використовувати наступну HTML розмітку (основні моменти прокоментовані в коді):
<html>
<head>
<title>Мапа Google на сайті зі своїм маркером та описовим текстом</title>
</head>
<body>
<div id="mapa-google"></div>
<script>
(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({
key: "AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg", // це демо-ключ - замініть на свій
// тут можна додавати інші потрібні (необов'язкові) параметри:
// наприклад, параметр 'v' для версії завантажуваного Maps JavaScript API (alpha, beta, weekly, quarterly або ж вказати конкретний номер версії)
// libraries – для визначення додаткових бібліотек Maps JS API, які потрібно завантажити
// language (мова інтерфейсу), region (код країни чи території)
});
</script>
</body>
</html>
Це проста розмітка: додаємо тег div з ідентифікатором mapa-google, в якому пізніше буде підвантажуватись мапа, та скрипт завантаження Maps JavaScript API. Як ви бачите, скрипт відформатований та мінімізований. Це на сьогодні (на момент написання уроку) актуальний скрипт завантаження, взятий з офіційної документації. Головне для нас в ньому – це властивість key, куди нам потрібно вставити наш API ключ Google Maps. За потреби – також додайте необхідні параметри (версії, бібліотек, мови). Все інше можна не чіпати.
Тут ми використовуємо рекомендований спосіб завантаження API – вбудований завантажувач Dynamic Library Import API. Є ще 2 інших методи: використовувати пакет NPM js-api-loader, або використовувати застарілий тег script для завантаження. Це щоб ви знали, – сьогодні ми не будемо їх розглядати.
Йдемо далі. Тепер нам потрібно зробити ініціалізацію мапи, для цього будемо використовувати асинхронну функцію (для оптимізації, та щоб бібліотеки завантажувались під час виконання). Додайте наступний JavaScript код до попередньої HTML розмітки:
…
<script>
let map; // оголошуємо змінну map
async function initMap() { // викликаємо функцію ініціалізації мапи асинхронно
const position = { lat: 50.45375, lng: 30.51975 }; // вказуємо потрібні координати (для прикладу - центр столиці України - міста Київ)
const { Map } = await google.maps.importLibrary("maps"); // завантажуємо основну необхідну бібліотеку - maps
map = new Map(document.getElementById("mapa-google"), { // новий клас (конструктор) мапи; по id блоку div, що ми створили вище
center: position, // центр мапи по координатам
zoom: 12, // масштаб мапи - на рівні центра міста; інші рівні деталізації: 1 - вся планета Земля, 20 - масштаб на рівні будинків
mapId: "mapa-google", // ідентифікатор мапи
});
}
initMap(); // ініціалізуємо мапу
</script>
…
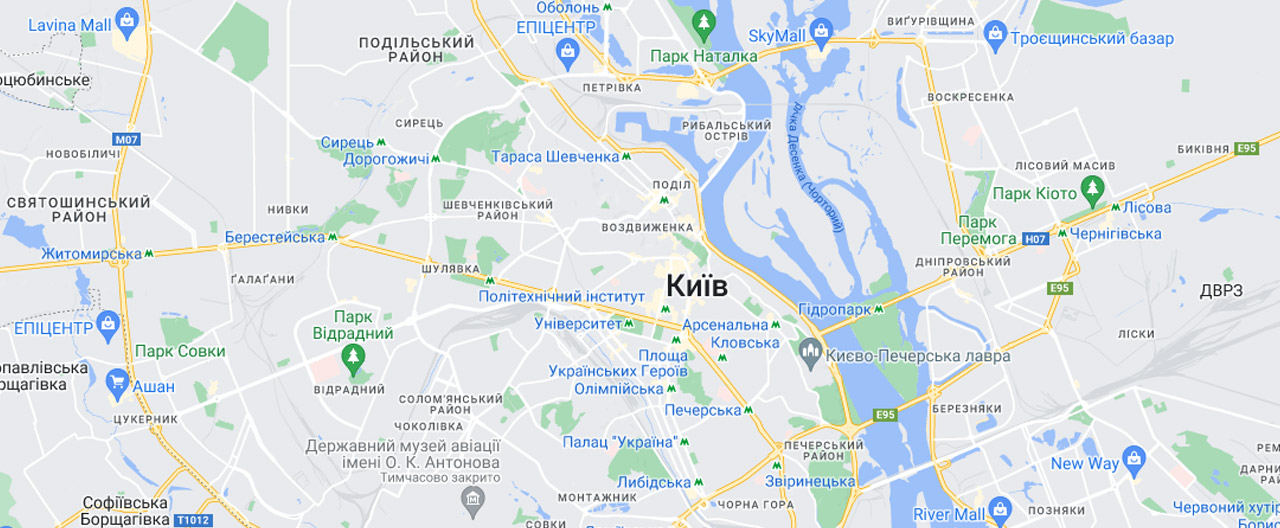
Після цього мапа мусить відображатись і повинно вийти щось подібне як на скриншоті:
Як додати свій маркер на мапу від Google
Добре, тепер давайте додамо маркер на мапу. Щоб показувати свій файл (jpg, png, svg) замість дефолтного гліфу маркера, будемо використовувати Advanced Markers API та клас AdvancedMarkerElement. Для цього уроку я буду використовувати маркер у вигляді прапору України (у форматі SVG). Додайте JS код наступного вигляду у функцію initMap() до своєї попередньої HTML розмітки:
<script>
...
async function initMap() {
...
// завантажуємо бібліотеку marker та викликаємо парсер елементів DOM
const { AdvancedMarkerElement } = await google.maps.importLibrary("marker");
const parser = new DOMParser();
// маркер у вигляді інлайнового SVG файлу (прапор України)
const praporUASvgString ='<svg xmlns="http://www.w3.org/2000/svg" width="67" height="50" viewBox="0 0 640 480"><path fill="#ffd800" d="M0 0h640v480H0z"/><path fill="#0056b9" d="M0 0h640v240H0z"/></svg>';
const praporSvgElement = parser.parseFromString(
praporUASvgString,
"image/svg+xml"
).documentElement;
// додаємо маркер на мапу (замінюємо стандартний гліф)
const pinSvgMarkerView = new google.maps.marker.AdvancedMarkerElement({
map,
position: position, // розміщення маркеру по координатам
content: praporSvgElement, // елемент SVG вище
title: "Маркер у вигляді прапору України", // атрибут title, що показується при наведенні курсору
});
...
}
initMap();
</script>
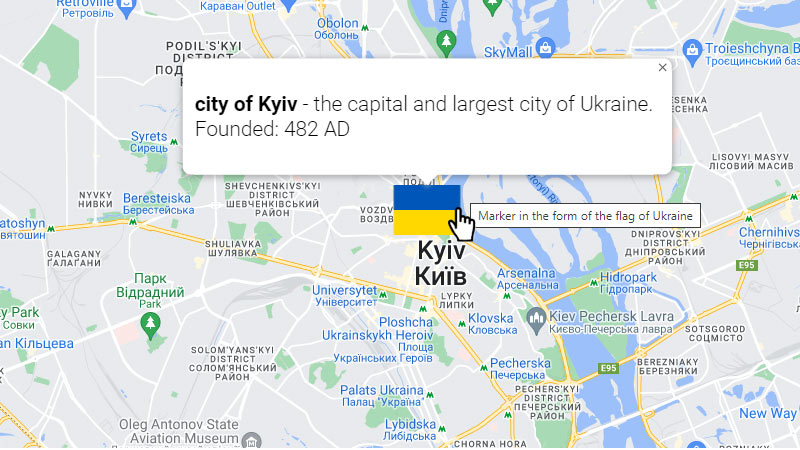
Чудово, стає дедалі цікавіше! Повинно вийти щось подібне як на скриншоті:
Як додати свій текст на мапу від Google
Тепер ускладнимо завдання і додамо описовий текст до вказаних координат. Для цього я використовую текстовий блок у спливаючому вікні, що буде показуватись при натисканні (клікові) по іконці маркера на мапі. Ось, що потрібно додати до своєї попередньої HTML розмітки:
<script>
...
async function initMap() {
...
// при клікові на маркері показуємо інформаційне віконечко
const contentString ='<div class="map_info-window"><p><b>м.Київ</b> - столиця та найбільше місто України.<br> Засноване: 482 року від Різдва Христового</p></div>';
const infoblock = new google.maps.InfoWindow({content: contentString, ariaLabel: "Центр столиці України - міста Києва",});
pinSvgMarkerView.addListener("click", () => {
infoblock.open({
anchor: pinSvgMarkerView,
map,
});
});
...
}
initMap();
</script>
Ось і все, тепер ви маєте цільну картину. Повинно вийти щось подібне як на скриншоті:
Нижче розміщено весь JavaScript код та HTML розмітка для сьогоднішнього прикладу. Ви можете скопіювати собі у файл .html цей код та почати його змінювати під свої потреби:
<!DOCTYPE html>
<html>
<head>
<title>Мапа Google на сайті зі своїм маркером та описовим текстом</title>
<style>#mapa-google {width: 100%; min-height: 450px; margin: 0; padding: 0;} .map_info-window {font-size: 1.3rem;}</style>
</head>
<body>
<div id="mapa-google"></div>
<script>
(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({
key: "AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg", // це демо-ключ - замініть на свій
// тут можна додавати інші потрібні (необов'язкові) параметри:
// наприклад, параметр 'v' для версії завантажуваного Maps JavaScript API (alpha, beta, weekly, quarterly або ж вказати конкретний номер версії)
// libraries – для визначення додаткових бібліотек Maps JS API, які потрібно завантажити
// language (мова інтерфейсу), region (код країни чи території)
});
</script>
<script>
let map; // оголошуємо змінну map
async function initMap() { // викликаємо функцію ініціалізації мапи асинхронно
const position = { lat: 50.45375, lng: 30.51975 }; // вказуємо потрібні координати (для прикладу - центр столиці України - міста Київ)
const { Map } = await google.maps.importLibrary("maps"); // завантажуємо основну необхідну бібліотеку - maps
map = new Map(document.getElementById("mapa-google"), { // новий клас (конструктор) мапи; по id блоку div, що ми створили вище
center: position, // центр мапи по координатам
zoom: 12, // масштаб мапи - на рівні центра міста; інші рівні деталізації: 1 - вся планета Земля, 20 - масштаб на рівні будинків
mapId: "mapa-google", // ідентифікатор мапи
});
// завантажуємо бібліотеку marker та викликаємо парсер елементів DOM
const { AdvancedMarkerElement } = await google.maps.importLibrary("marker");
const parser = new DOMParser();
// маркер у вигляді інлайнового SVG файлу (прапор України)
const praporUASvgString ='<svg xmlns="http://www.w3.org/2000/svg" width="67" height="50" viewBox="0 0 640 480"><path fill="#ffd800" d="M0 0h640v480H0z"/><path fill="#0056b9" d="M0 0h640v240H0z"/></svg>';
const praporSvgElement = parser.parseFromString(
praporUASvgString,
"image/svg+xml"
).documentElement;
// додаємо маркер на мапу (замінюємо стандартний гліф)
const pinSvgMarkerView = new google.maps.marker.AdvancedMarkerElement({
map,
position: position, // розміщення маркеру по координатам
content: praporSvgElement, // елемент SVG вище
title: "Маркер у вигляді прапору України", // атрибут title, що показується при наведенні курсору
});
// при клікові на маркері показуємо інформаційне віконечко
const contentString ='<div class="map_info-window"><p><b>м.Київ</b> - столиця та найбільше місто України.<br> Засноване: 482 року від Різдва Христового</p></div>';
const infoblock = new google.maps.InfoWindow({content: contentString, ariaLabel: "Центр столиці України - міста Києва",});
pinSvgMarkerView.addListener("click", () => {
infoblock.open({
anchor: pinSvgMarkerView,
map,
});
});
}
initMap(); // ініціалізуємо мапу
</script>
</body>
</html>
Якщо ви хочете створити щось більш складне, тоді рекомендую вам наступні ресурси для ознайомлення:
- Документація по Google Maps JavaScript API (поточна версія v3.52). Де ви знайдете перелік та лінки на всі класи, методи та інтерфейси. Окремо зверніть увагу на розглянуті сьогодні класи
AdvancedMarkerElementтаInfoWindow - Наш безкоштовний онлайн сервіс – моя IP адреса. Там ви знайдете свої поточні координати, якщо захочете застосувати їх на своїх картах.
На сьогодні все, дякую за увагу! Якщо у вас є питання/зауваження/пропозиції по темі сьогоднішнього уроку, не соромтеся їх озвучувати в розділі коментарів нижче.