Карта скарбів в Україні засобами Photoshop
Нещодавно в мережі знайшов цікаву ілюстровану карту України. Відразу виникла ідея створити на її основі стилізовану карту скарбів (на кшталт піратської). І в цьому уроці ми розберемо, як вона створювалася. Приступимо!
Крок 1
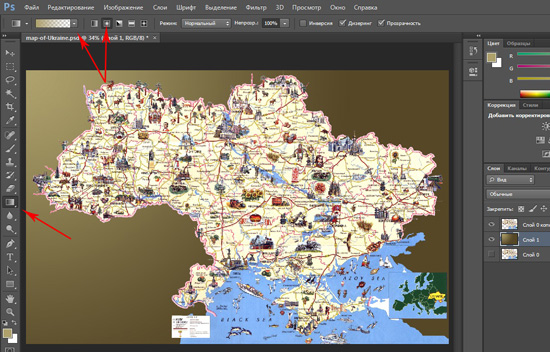
Знаходимо в інтернеті будь-яку карту України. Зберігаємо собі на комп’ютер, а потім відкриваємо в Фотошопі.
Створимо карті фон. Створюємо новий шар під основним і заливаємо його (або інструментом “Заливка” – G, або сполученням клавіш Alt+Del) кольором #564827.
Крок 2
Тепер трохи пожвавимо фон і додамо йому градієнтну заливку. Інструмент «Градієнт» (G). Вибираємо радіальний градієнт, від основного до прозорого, колір #aea16c. Проводимо лінію від верхнього лівого кута по діагоналі до нижнього правого, але не до кінця.

Крок 3
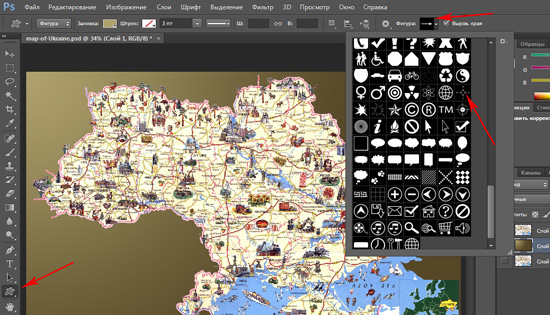
Намалюємо компас. Будемо використовувати вбудовану в Фотошоп форму. Вибираємо інструмент «Довільна фігура» (U). На верхній панелі натискаємо «Фігура», і, якщо не бачимо компаса, натискаємо на шестерню – вибираємо «Все» – ОК, і шукаємо його серед всіх доступних фігур. Знаходимо цю форму, вказуємо колір #887f6c і малюємо в лівому нижньому кутку із затиснутою клавішею Shift. Зменшуємо непрозорість цього шару до 40-45%.

Крок 4
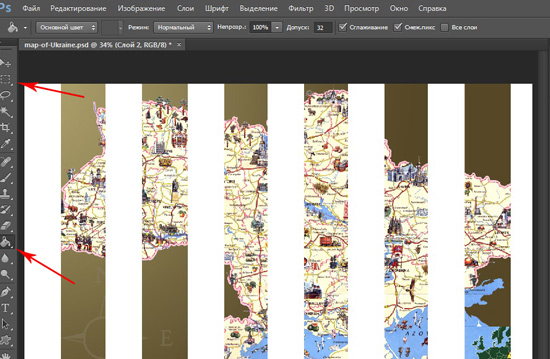
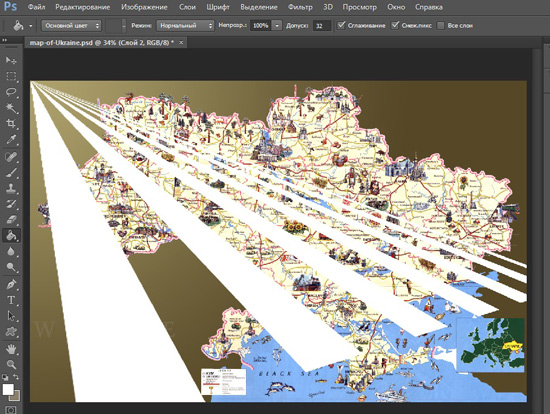
Створимо сонячні промені. На новому шарі малюємо білі прямокутники. Можна використовувати інструмент «Прямокутне виділення» (M) та “Заливка” (G). Наприклад, створюєте виділення, заливаєте його, а потім пересуваєте виділення клавішею Shift і стрілкою вправо на клавіатурі, заливаєте і так кілька разів. Постарайтеся такими прямокутниками рівномірно заповнити все полотно.

Крок 5
Тепер змінимо цей шар, щоб вийшла подоба променів світла (Редагування>Трансформація>Викривлення). Переміщаємо праву верхню вузлову точку в лівий верхній кут, нижню праву до середини правого боку, отже рухаємо опорні точки, щоб отримати ефект променів. Потім, використовуючи гумку (E) з великим м’яким округлим пензлем, зітремо кінці променів, щоб надати ефект зменшення світла.

Крок 6
Тепер, щоб змішати її з картою, змінюємо стиль шару на «М’яке світло» та задаємо непрозорість 5%.
Далі створюємо шар над іншими. Малюємо хмару – вибираємо кольори: основний #5c4d2b та фоновий #ab9e67, застосовуємо фільтр «Хмари» (Фільтр>Рендеринг> Хмари). Задаємо шару стиль «Освітлення основи» та 40-42% непрозорості.
Крок 7
Тепер ми можемо додати більшого відчуття старого світу, затемнюючи кути. Щоб зробити це, створіть новий шар і великий жирним пензлем (B) кольором #000000 проведіть рівномірно по кутах. Малюйте тільки на протилежній стороні променів світла. Потім змініть значення заливки шару до 20-25%.
Крок 8
Ми підійшли до завершальної стадії. Об’єднуємо всі шари (Ctrl+Shift +E) і застосовуємо фільтр «Зерно» (Фільтр>Галерея Фільтрів>Текстура>Зерно). Змінюємо значення інтенсивності зерна на 28 і 47 для контрастності. Натискаємо ОК. Потім застосовуємо фільтр «Текстуризатор» (Фільтр>Галерея фільтрів>Текстура>Текстуризатор). Вказуємо значення: Текстура – Полотно, Масштаб – 52%, Рельєф – 5. Світло – Вгорі зліва, Інвертувати – галочку не ставите.
Крок 9
Тепер вам потрібно знайти підходящу текстуру старого сувою, накласти на неї отриману карту – і вуа-ля!

Вітаємо! Ви тільки що закінчили малювати свою власну карту скарбів.
Підсумки уроку можуть змінюватися, і ви можете експериментувати з різними кольорами, значеннями та фільтрами.
Сподіваємося, що цей урок був для вас корисним.